지난번에 텍스트가 뒤로 비치는듯한 글래스 효과를 만들어 봤었는데,
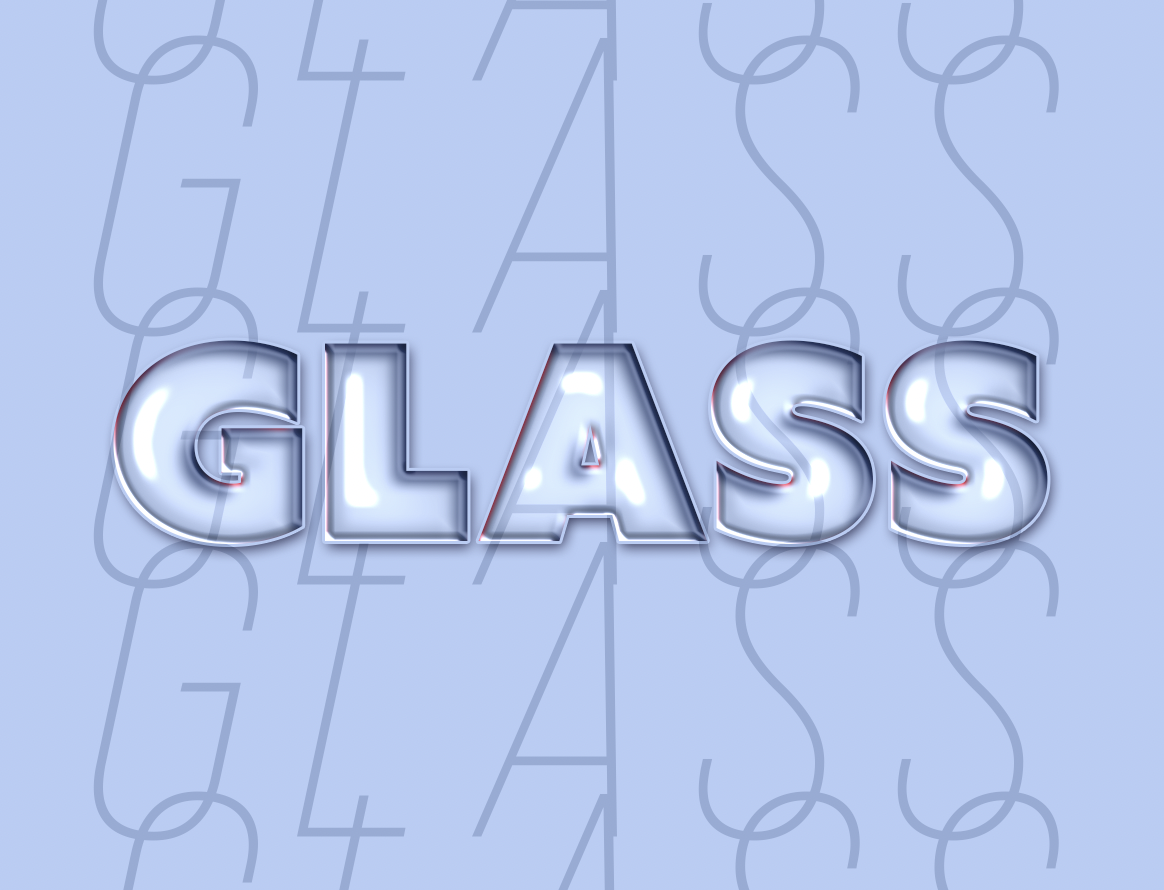
이번에는 글자 자체가 유리와 같은 효과를 만들어 보기로!
이전의 비치는 글래스 효과는 아래 링크를 클릭!
↓↓↓↓↓↓
[Ps] Distorted glass effect 비치는듯한 유리 효과 만들기
[Ps] Distorted glass effect 비치는듯한 유리 효과 만들기
이미지가 마치 유리 뒤에 비치는 듯한 포토샵 효과는 어떻게 만드는걸까.궁금했던 유리 이펙트 만들어보니 생각보다 쉽다는거! 머릿속에 순서 새겨넣기.이미지가 비치는 듯한 유리 효과 만들어
sandclock.tistory.com
↓↓↓↓↓↓
[Ai] Distorted glass effect 일러스트로 만드는 글래스 효과
[Ai] Distorted glass effect 일러스트로 만드는 글래스 효과
이전에 포토샵으로 만드는 글래스 효과 포스팅 한적이 있었는데,이번에는 일러로 글래스 효과를 만드는 방법을 알어본다. 일러스트로 글래스 효과 만들어 보기!우선 일러스트로 글래스 효과를
sandclock.tistory.com
편집 가능한 유리같은 글래스 텍스트 만들기!

포토샵에서 편집가능한 텍스트를 만들기 위해서는
텍스트에 Layer Style을 적용해 주면 된다.
이 튜토리얼은 중복된 레이어 스타일을 적용하게 되므로 정신 바짝 차릴것!!
우선 텍스트를 하나 입력해 주고
유리 효과를 잘 나타내기 위해서 배경을 하나 깔아준다.

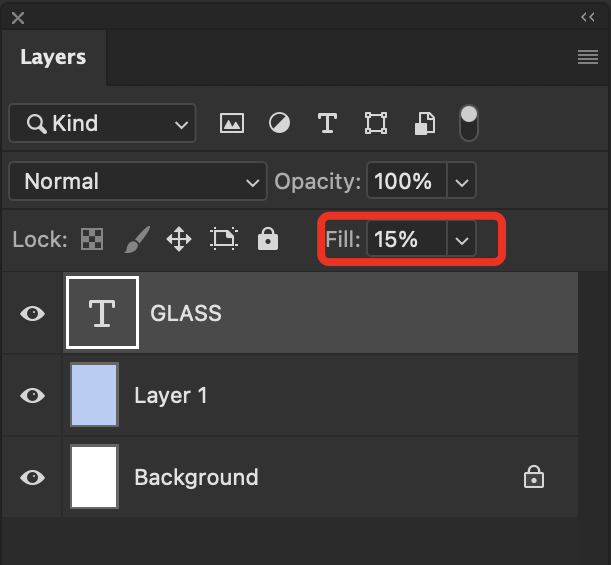
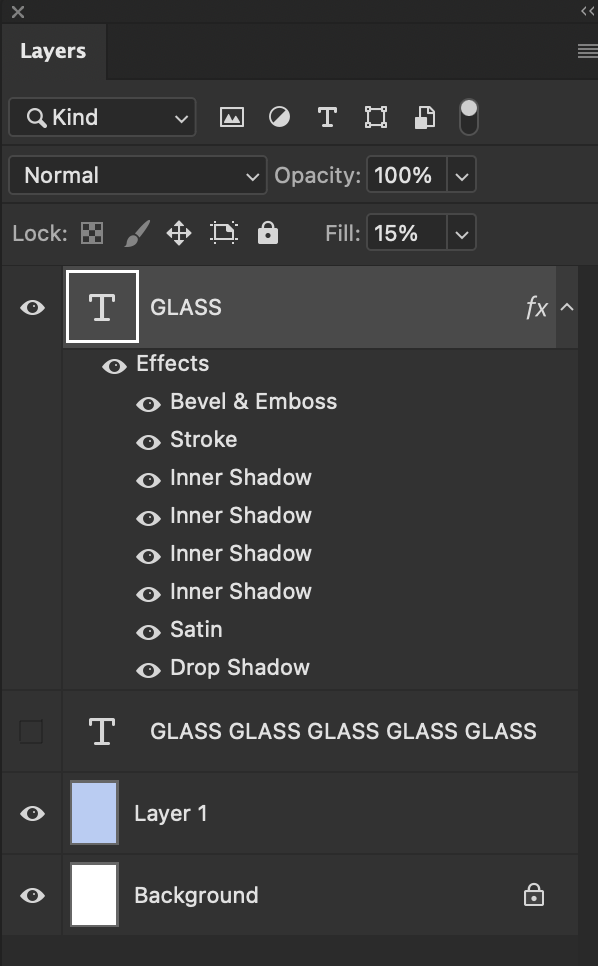
그다음은 Layers 레이어 패널에서
텍스트를 선택하고 Fill 을 조정해준다.
Fill: 15%


텍스트 레이어를 더블클릭해서 Layer Style을 열어준다.
여기서 스타일을 여러번 적용해 줄것이므로, 번호를 매겨서 확인해 본다.
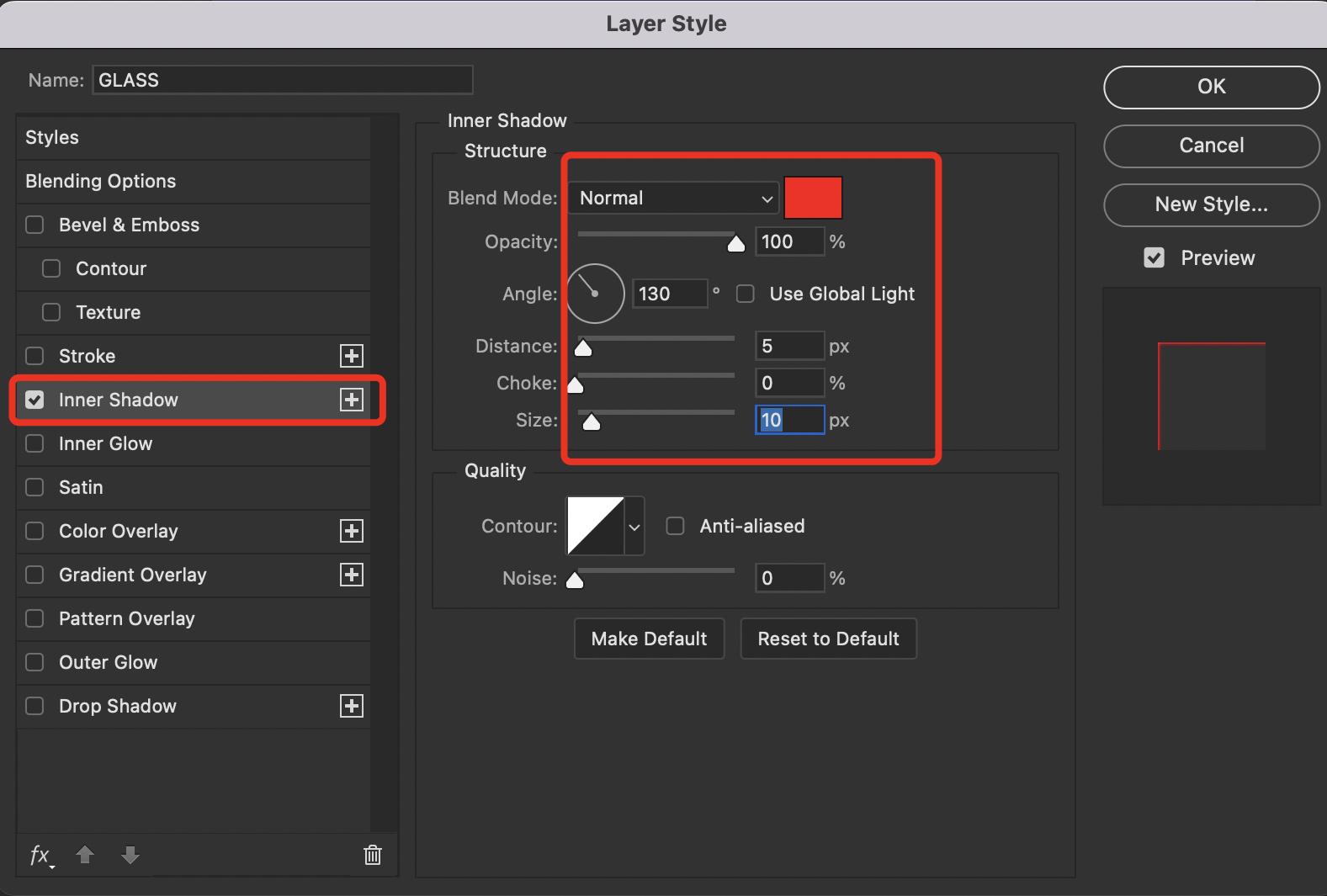
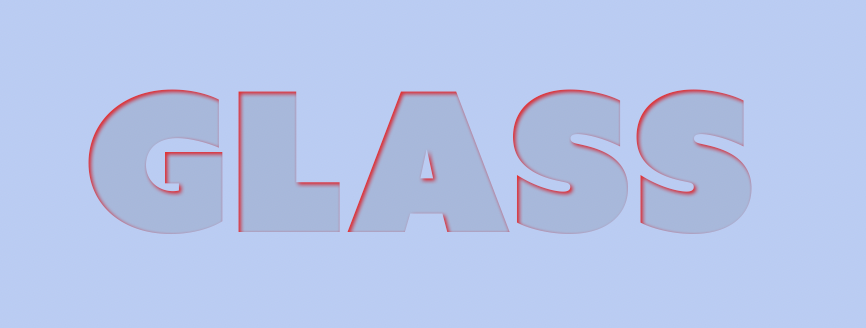
1. Inner Shadow
✅ Inner Shadow 를 체크해 주고 다음과 같이 적용해 준다.
Blend Mode: Normal 색상은 red 를 선택
Opacity: 100%
Angle: 140 / Use Global Light 해제
Distance: 5px
Choke: 0 %
Size: 10px


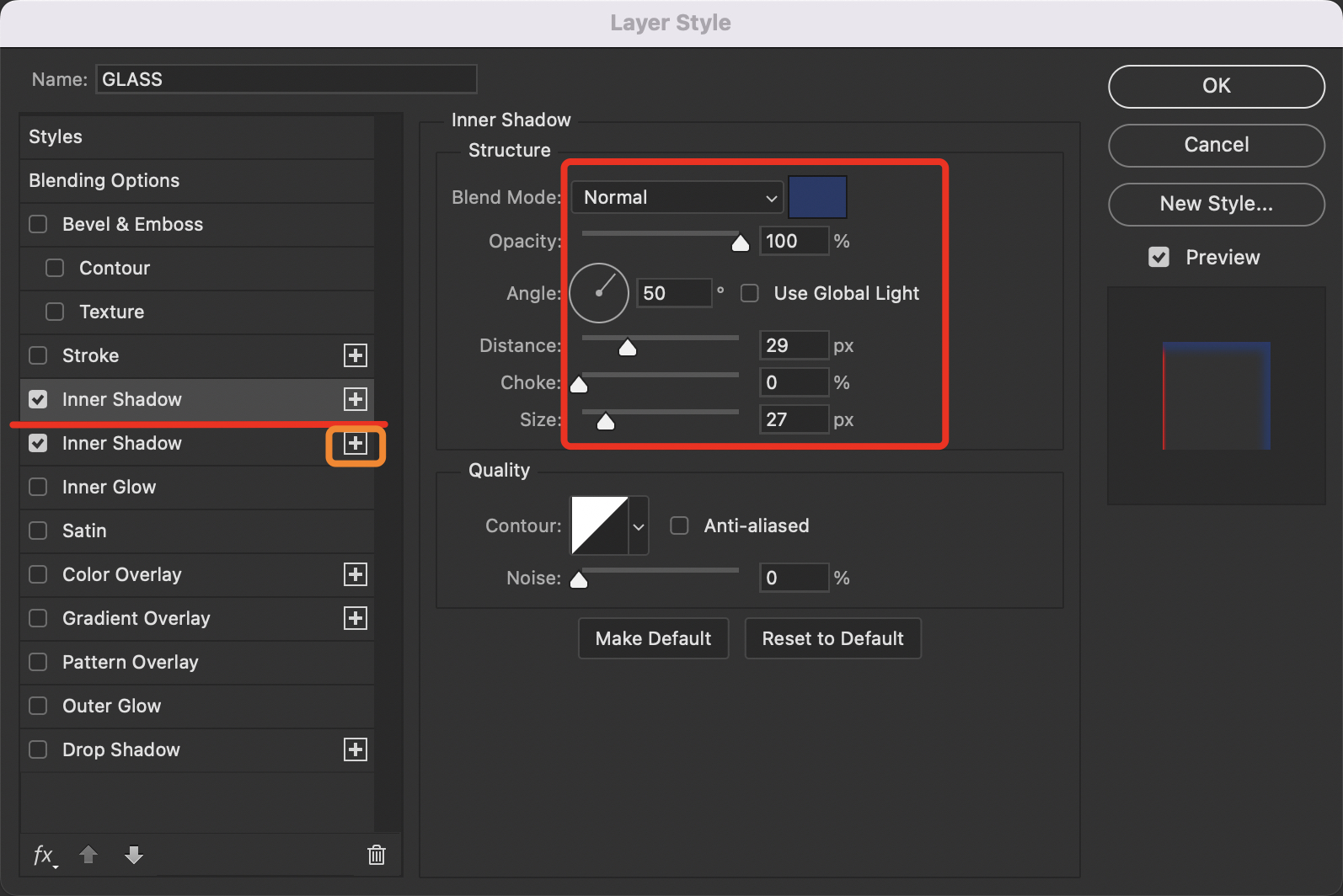
2. Inner Shadow
다시 한번 ✅ Inner Shadow 를 적용해 줄 것이므로,
방금 적용했던 Inner Shadow 오른쪽의 오렌지 박스를 클릭해 [+]
위에 하나 복제해 준 후, 다음과 같이 적용한다.
Blend Mode: Normal 색상은 blue 를 선택
Opacity: 100%
Angle: 50 / Use Global Light 해제
Distance: 29px
Choke: 0 %
Size: 27px


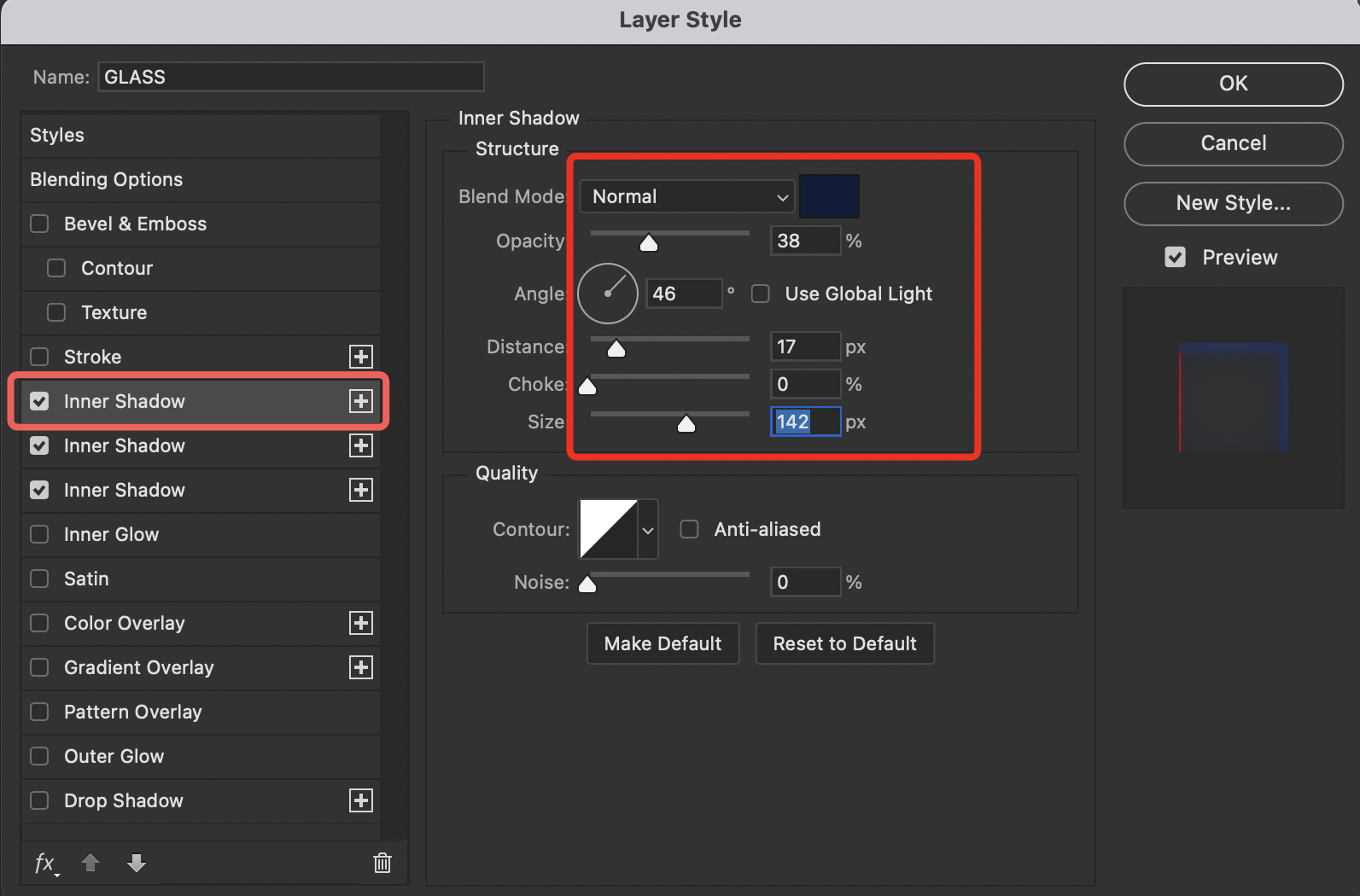
3. Inner Shadow
세번째 ✅ Inner Shadow 를 적용해 준다.
마찬가지로 두번째 Inner Shadow 오른쪽의 오렌지 박스를 클릭해 [+]
위에 하나 복제해 준 후, 다음과 같이 적용한다.
Blend Mode: Normal 색상은 Dark blue 를 선택(두번째 적용한 것보다 어두운 색)
Opacity: 38%
Angle: 46 / Use Global Light 해제
Distance: 17px
Choke: 0 %
Size: 142px


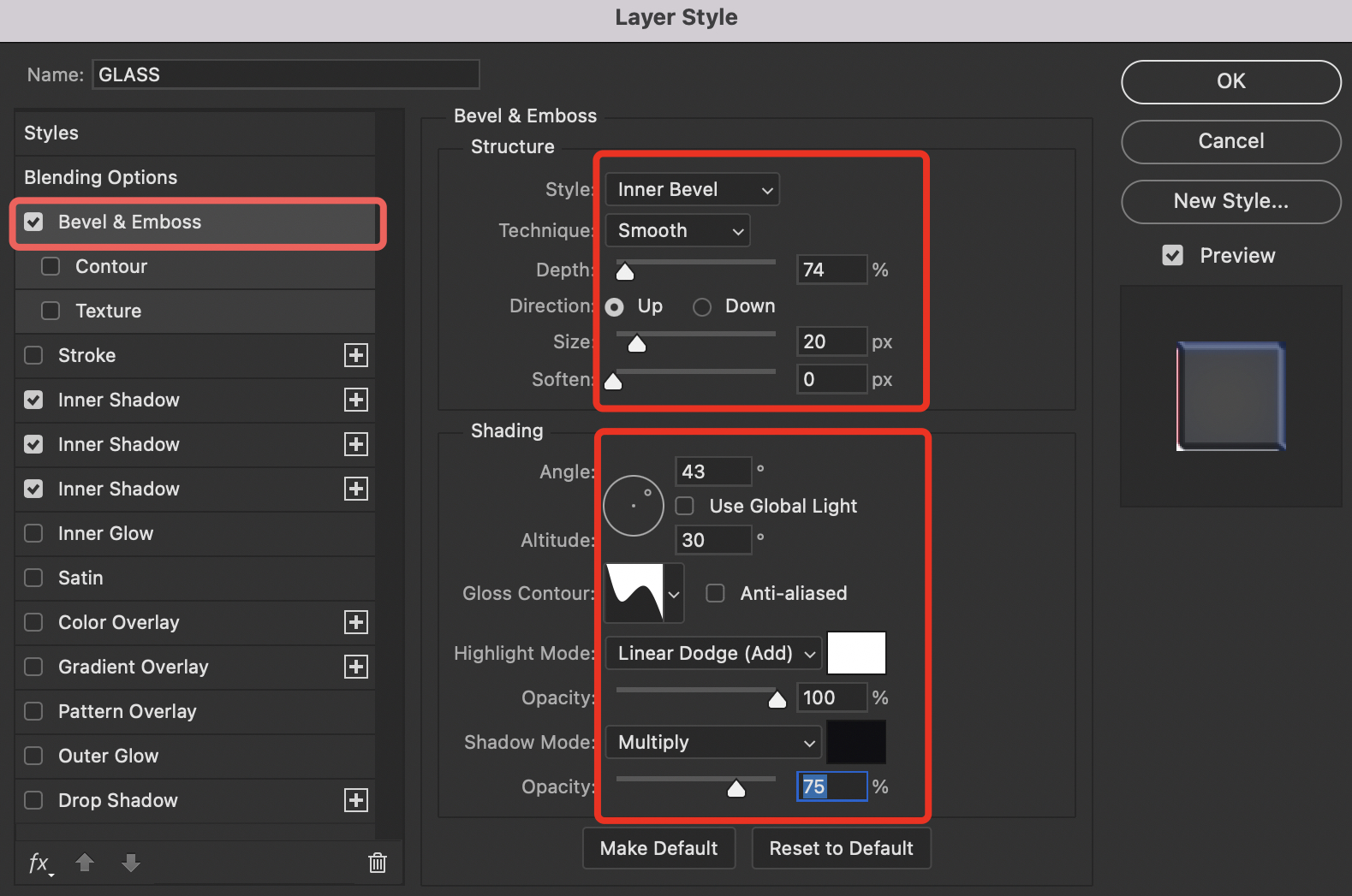
4. Bevel & Emboss
다음은 ✅ Bevel & Emboss 를 적용해 준다.
<Structure>
Style: Inner Bevel
Depth: 74%
Direction: Up
Size: 20px
Soften: 0px
<Shading>
Angle: 43
Altitude: 30
Gloss Contour: Rolling Slope - Descending
Highlight Mode: Linear Dodge (Add) (WHITE)
Opacity: 100%
Shadow Mode:Multiply
Opacity:75%


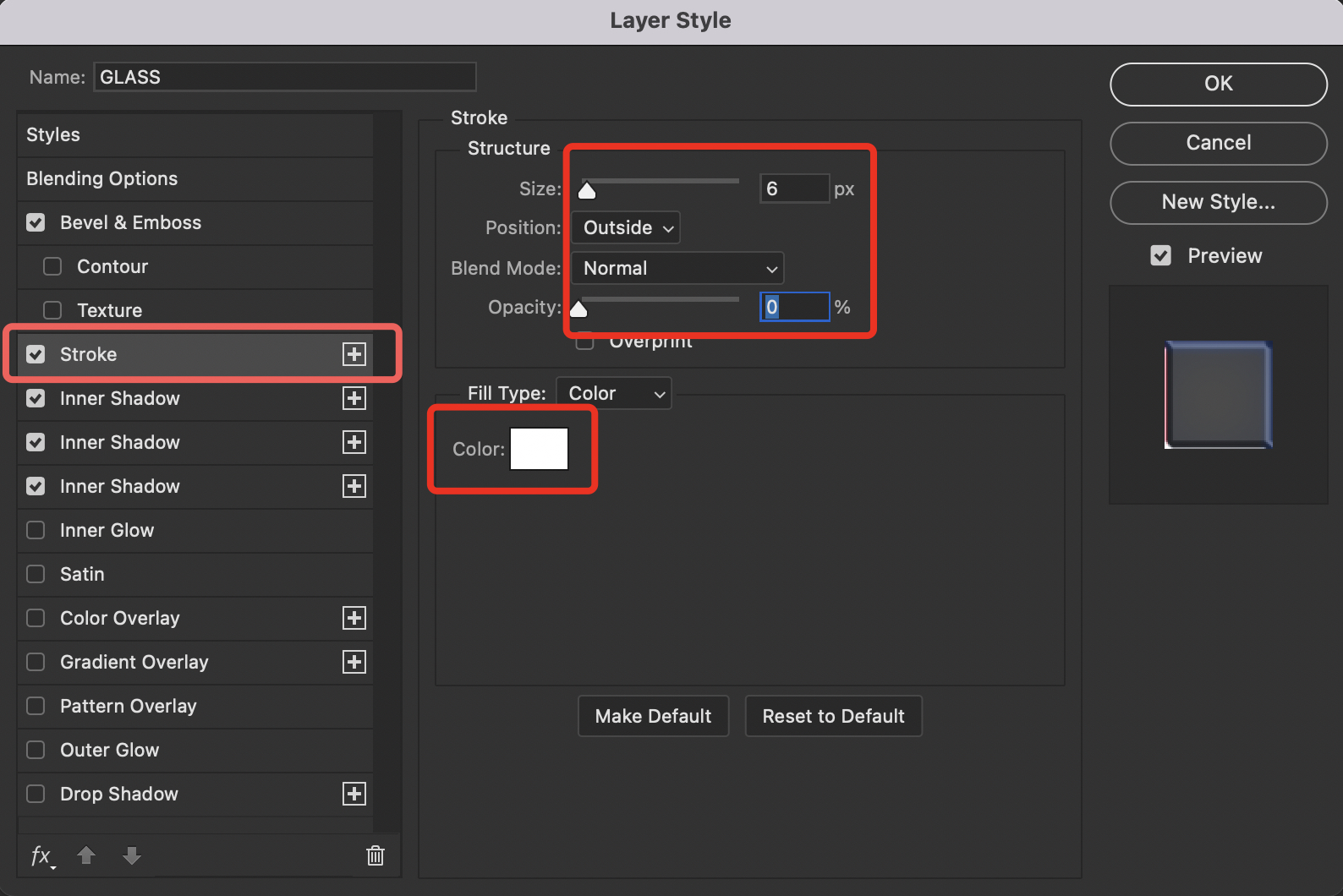
5. Stroke
다음은 ✅ Stroke 를 적용해 준다.
Size: 6px
Position: Outside
Blend Mode: Normal
Opacity: 0%
Color: WHITE


6. Inner Shadow
여섯번째 ✅ Inner Shadow 를 적용해 준다.
마찬가지로 가장위의 Inner Shadow 오른쪽의 오렌지 박스를 클릭해 [+]
위에 하나 복제해 준 후, 다음과 같이 적용한다.
Blend Mode: Linear Dodge (Add) / 색상은 WHITE
Opacity: 66%
Angle: -15 / Use Global Light 해제
Distance: 25px
Choke: 80 %
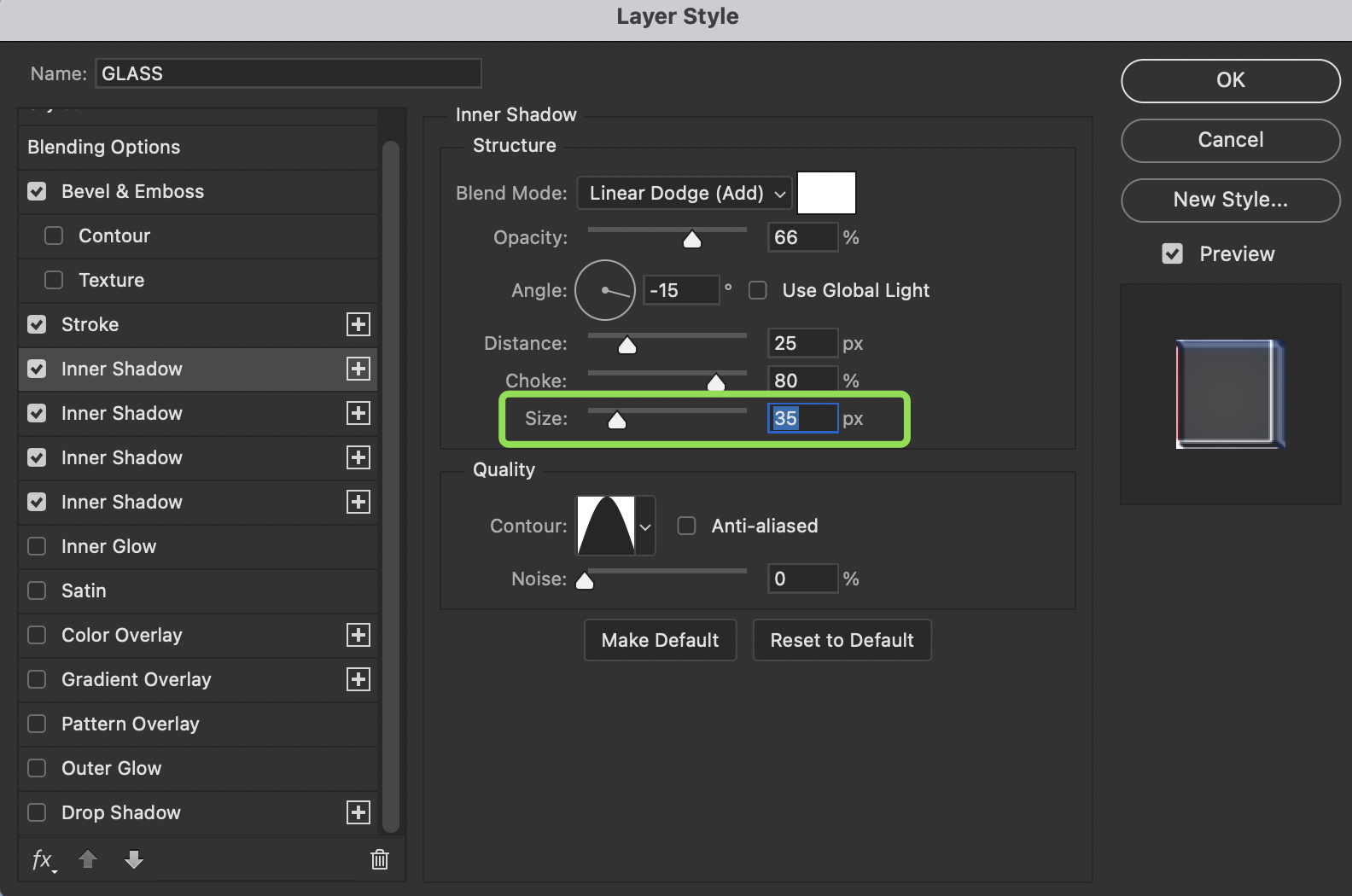
*Size:
여기서 사이즈를 적용할때 상황에 따라
같은 수치를 입력해도 효과가 나타나지 않는 경우가 있다.
적용된 이미지를 보면서 사이즈를 조절해 가며
하이라이트 효과가 나타나는 수치로 정해 주면 된다.
아래 예시를 참조.
Contour: Cone

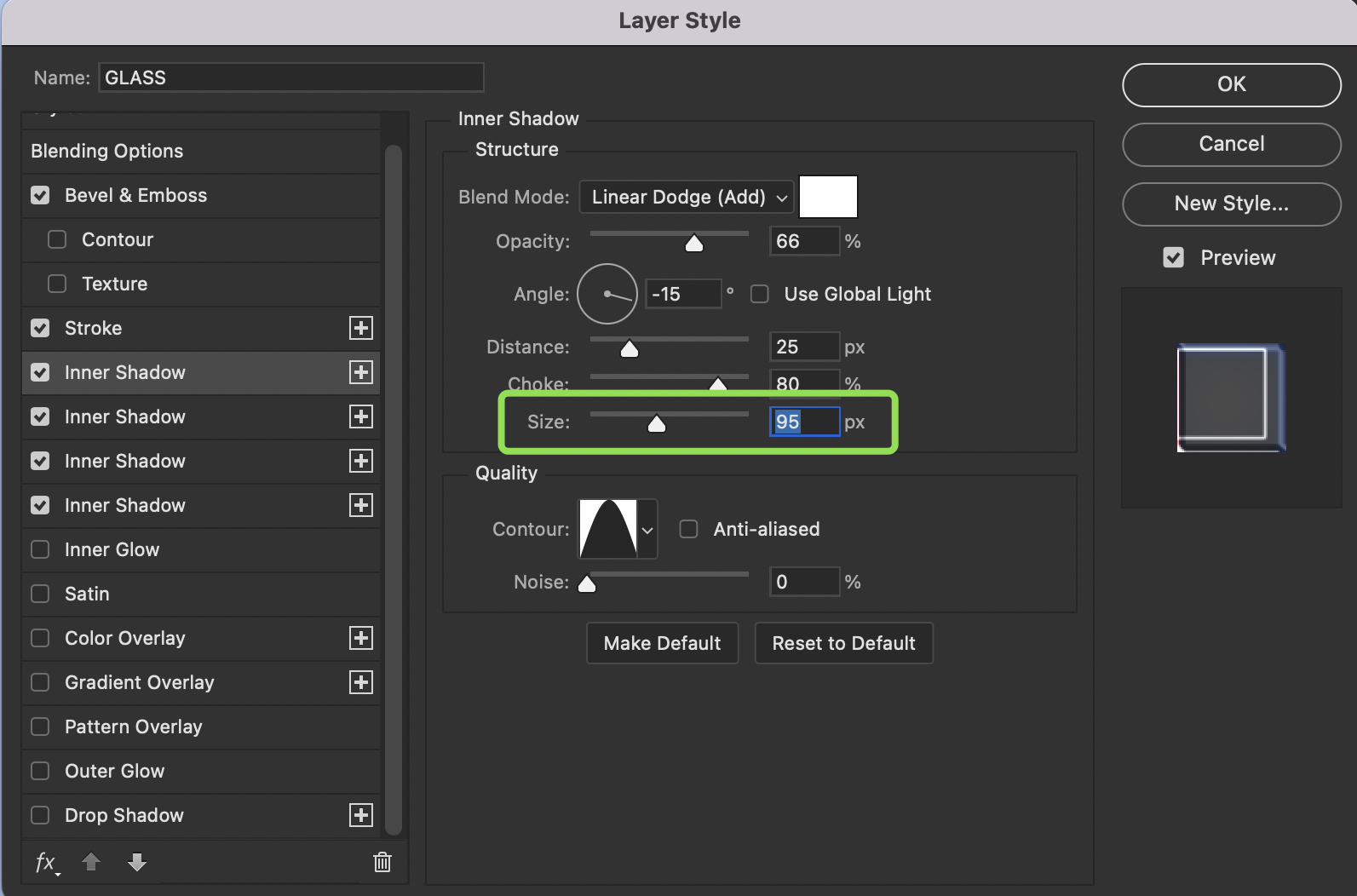
Size 적용 예
size : 35px 적용했을경우


size : 95px 적용했을경우 → 하이라이트 효과가 확실히 표현되고 있는것을 확인할 수 있음.


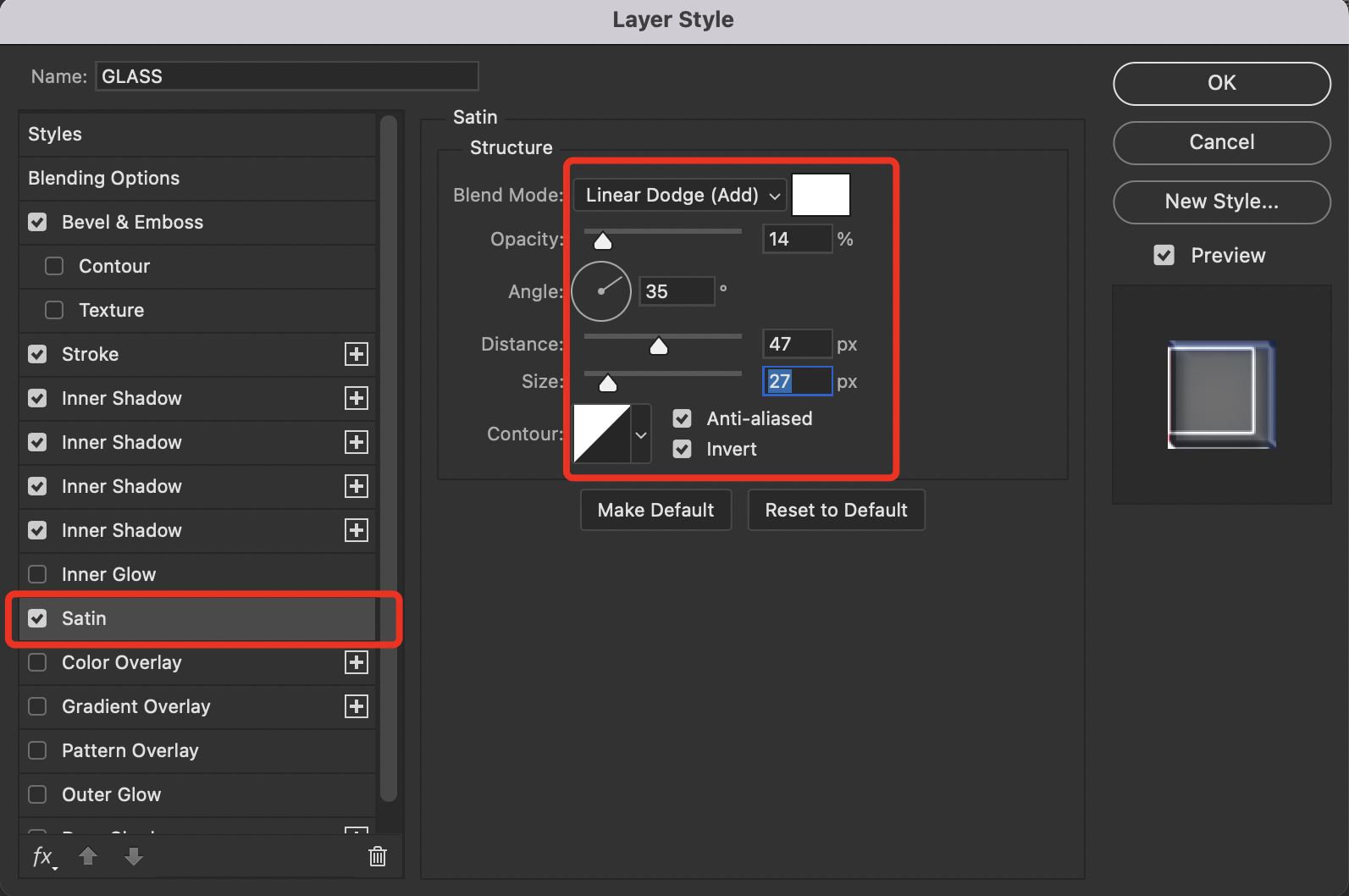
7. Satin
여섯번째 ✅ Satin 을 적용해 준다.
Blend Mode: Linear Dodge (Add) / 색상은 WHITE
Opacity: 14%
Angle: 35
Distance: 47px
Size: 27px
Contour:Linear


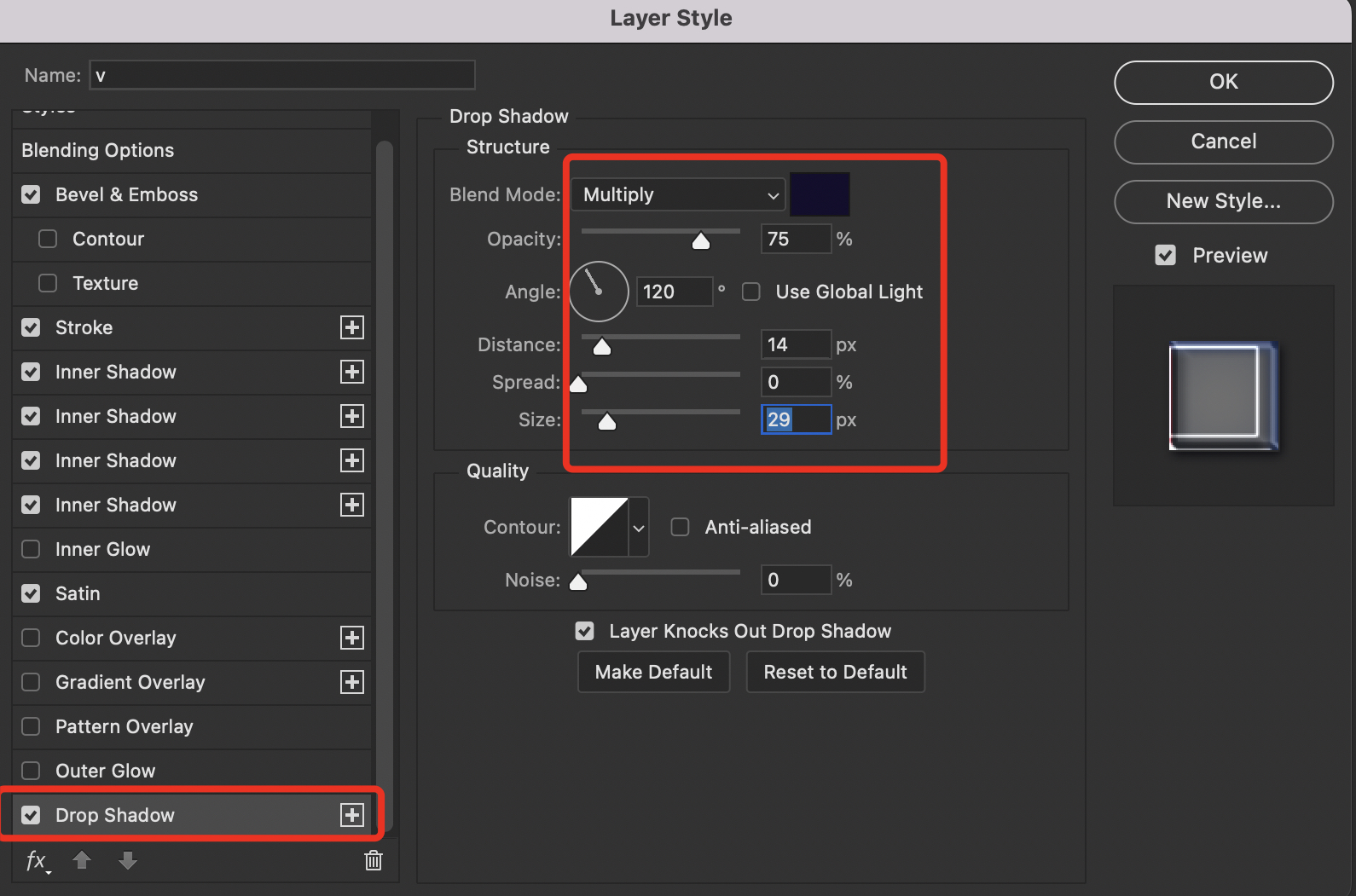
8. Drop Shadow
마지막 효과 ✅ Drop Shadow 를 적용해 준다.
Blend Mode: Multiply / 색상은 배경색과 잘 어울리는 어두운 색을 골라준다.
Opacity: 75%
Angle: 120
Distance: 14px
Spread: 0%
Size: 29px

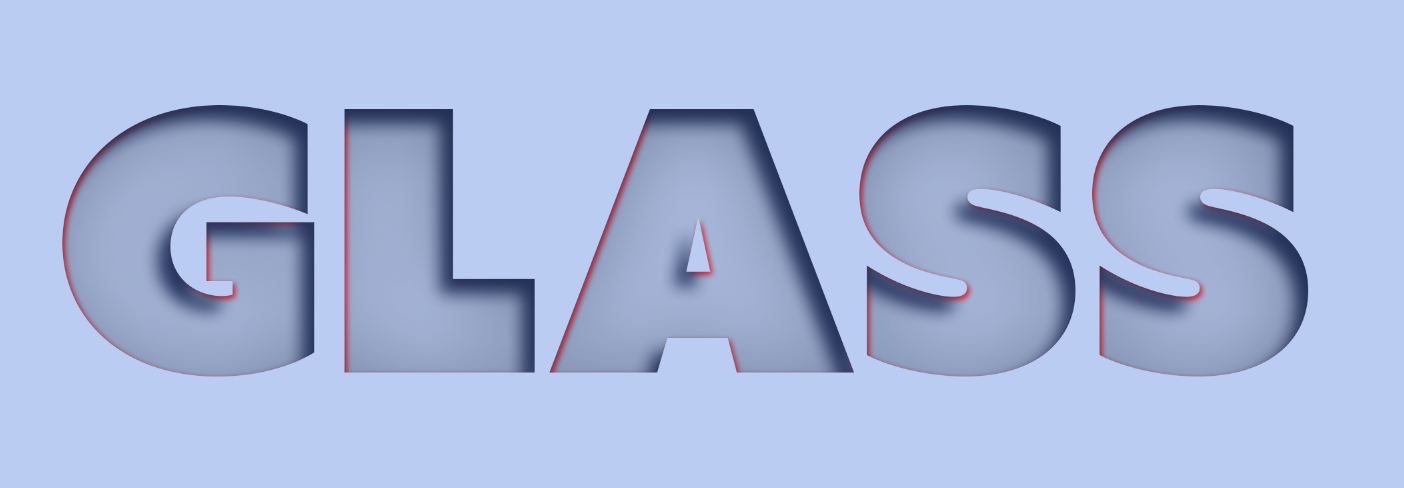
Drop Shadow 까지 적용해 주고 나면 완성!

레이어에 총 8개 효과가 적용된 것을 확인할 수 있다.
레이어 스타일에 적용해 주었으므로,
원하는 텍스트와 폰트로도 변경 가능하다.


'[Ps] photoshop > [Ps] Tutorial_2' 카테고리의 다른 글
| [Ps] Soap Bubble Effect 레이어 스타일을 이용한 비누방울 효과 만들기2 (18) | 2024.09.25 |
|---|---|
| [Ps] Editable Risograph effect 편집 가능한 리소그래피 이펙트 텍스트 만들기 (0) | 2024.08.15 |
| [Ps] Distorted glass effect 비치는듯한 유리 효과 만들기 (0) | 2024.08.13 |
| [Ps] Sketch Effect 이미지를 스케치 효과로 만들기 (0) | 2024.08.13 |





