이전에 포토샵으로 만드는 글래스 효과 포스팅 한적이 있었는데,
이번에는 일러로 글래스 효과를 만드는 방법을 알어본다.

일러스트로 글래스 효과 만들어 보기!
우선 일러스트로 글래스 효과를 만들기 전에
이전에 만들었던 포토샵효과와 마찬가지로
효과를 내기위한 소스가 필요하다.
포토샵과 같은 소스로 사용 가능하므로,
아래의 링크를 보고 같은 패턴 소스를 만들어 두자.
pattern.psd

포토샵으로 글래스 효과 만들기는 요기에
↓↓↓↓↓↓↓↓
[Ps] Distorted glass effect 유리 효과 만들기
[Ps] Distorted glass effect 유리 효과 만들기
이미지가 마치 유리 뒤에 비치는 듯한 포토샵 효과는 어떻게 만드는걸까.궁금했던 유리 이펙트 만들어보니 생각보다 쉽다는거! 머릿속에 순서 새겨넣기.이미지가 비치는 듯한 유리 효과 만들어
sandclock.tistory.com
pattern.psd 소스를 만들어 두었으면, 일러스트로 돌아온다.
일러스트에서 텍스트를 하나 입력해 주고,

Appearance 패널을 열러주고
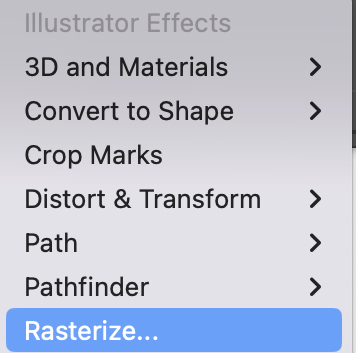
Add New Effect 를 클릭.
Rasterize... 선택

Rasterize... 옵션에서 다음과 같이 설정해 주고 OK.
Resolution: High (300 ppi)
Background : White


입력해둔 텍스트에는 별 변화가 없어 보이지만,
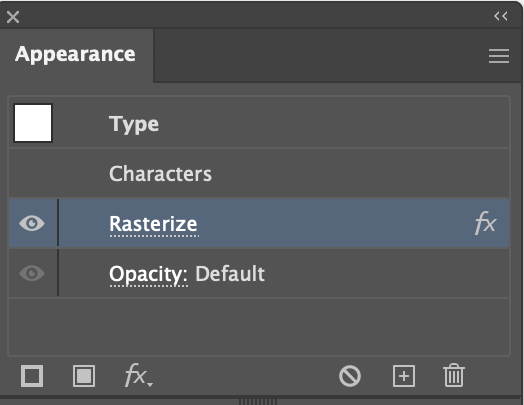
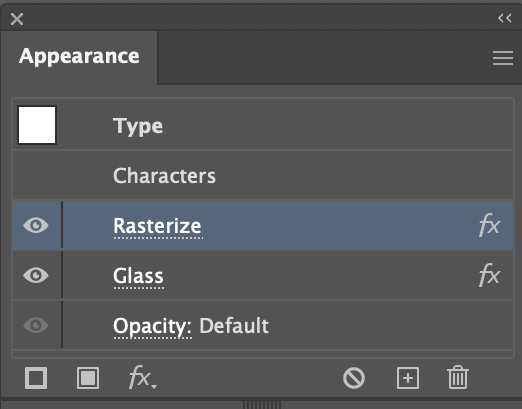
Appearance 패널을 확인하면 적용된것을 확인할 수 있다.

그 다음 다시 Appearance 패널에서
Add New Effect 를 클릭.
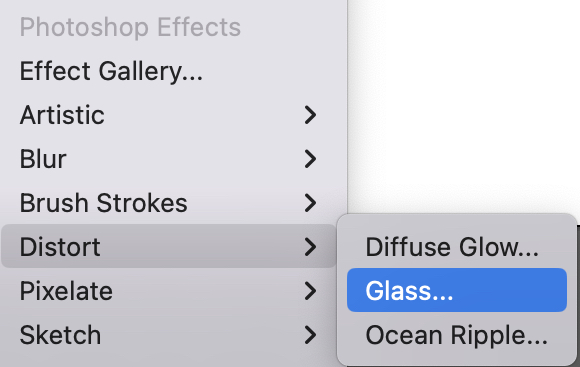
Distort > Glass... 선택

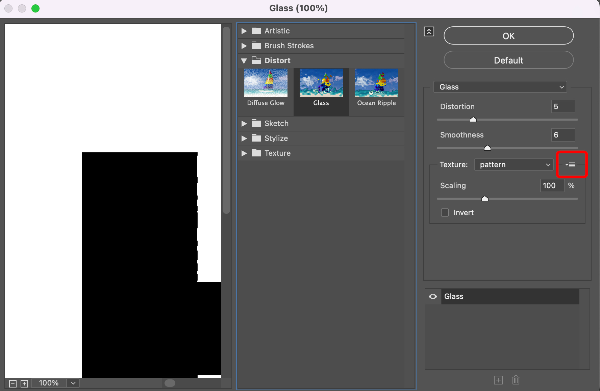
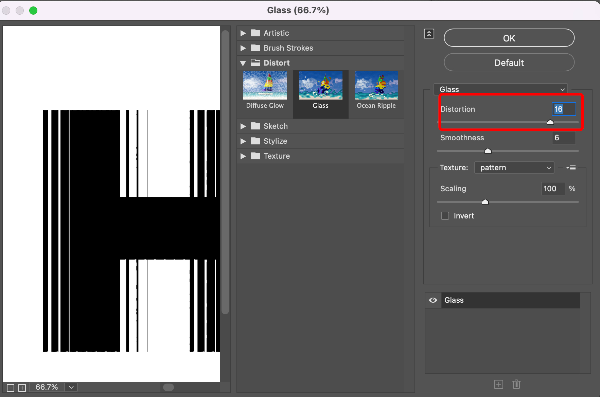
Glass 옵션에서
빨간 박스의 메뉴를 클릭하고 Load Texture..
아까 만들어 두었던 pattern.psd 를 선택해 준다.

선택후에 Distortion 을 조정해 주면
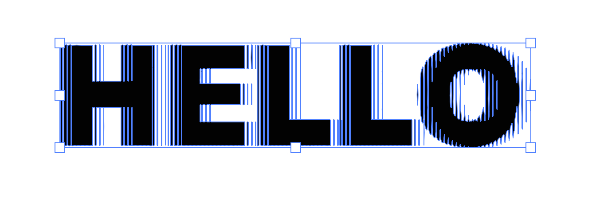
아래와 같이 글래스 효과가 적용되는 것을 확인할 수 있다.


Appearance 패널도 확인해 보면
Glass 레이어가 추가 되어 있다.

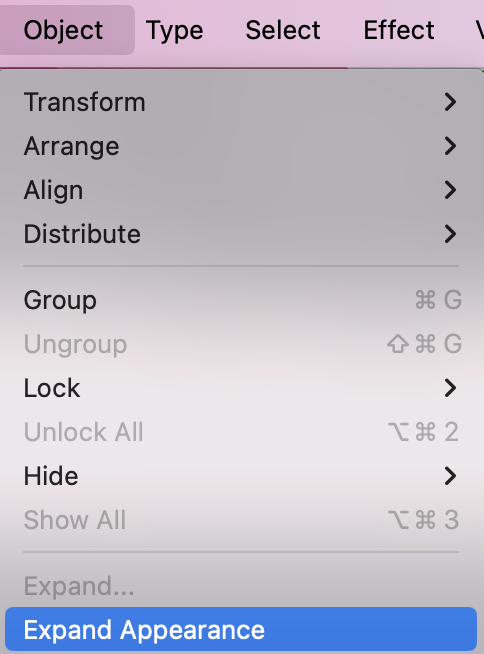
다음은 오브젝트를 선택하고
Object > Expand Appearance

적용 되었으면
Window > Image Trace 패널을 열어준다.
다음과 같이 설정해 준 후 Trace 를 눌러준다.
Noise: 1
✅ Ignore Color

그 다음 위의 메뉴바에서 Expand 를 클릭.
메뉴바가 보이지 않는다면
Object > Expand

적용한 이펙트가 패스화 되어 있는 것을 확인하면 완성!

응용해보기!

'[Ai] illustrator > [Ai] Tutorial_2' 카테고리의 다른 글
| [Ai] Taper and Twist 소프트 아이스크림 3D로 만들기 (1) | 2024.11.06 |
|---|---|
| [Ai] Metallic texture 크롬효과 입체 오브젝트 만들기 (4) | 2024.10.07 |
| [Ai] Substance 3D Free Assets 서브스턴스에서 3D 에셋 다운로드로 텍스트 렌더링하기 (12) | 2024.09.20 |
| [Ai] Revolve type 3D 리볼브 효과 이용해서 오브젝트 만들기 (0) | 2024.08.18 |
| [Ai] Sketch > Stamp 스탬프 같은 테두리 효과 (1) | 2024.08.10 |
| [Ai] Appearance / Effect > Blur 수정가능한 네온 폰트 만들기 (0) | 2024.08.10 |





