오늘은 일러스트레이터에서 3D를 활용한 소프트 아이스크림 오브젝트를 만들어 보려고 한다.

3D를 활용해 소프트 아이스크림을 만들어 보자!
목차
아이스크림부분 만들기
우선 폴리건 툴을 이용해 육각형을 하나 그려준다.


윈도우에서 3D and Materials 패널을 열어준다.
Window > 3D and Materials

육각형 오브젝트를 선택하고 Extrude 를 클릭해 준다.
3D and Materials Panel > Object > Extrude


그 다음은 Rotation Presets 에서 Top을 선택해 준 뒤,
Rotation > Presets > Top


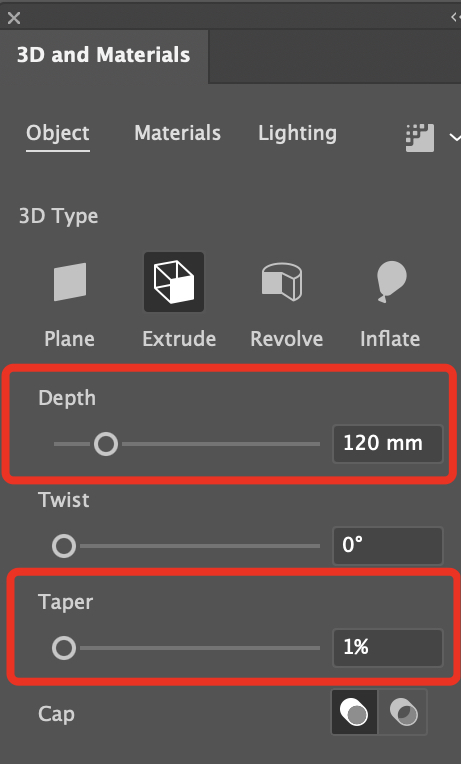
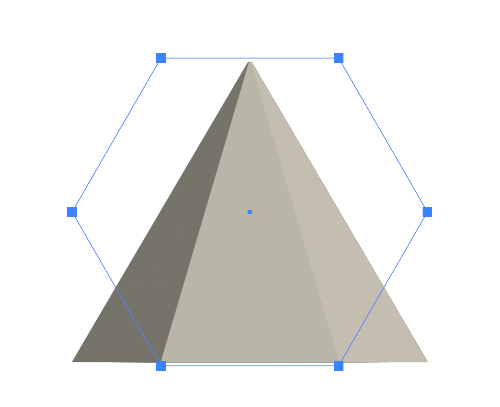
다시 위쪽 3D Type 에서 Depth와 Taper를 조정해 준다.
Depth : 120mm
Taper : 12%


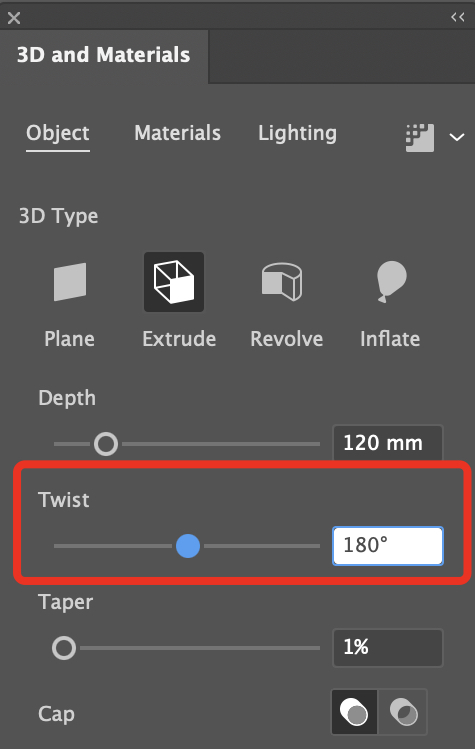
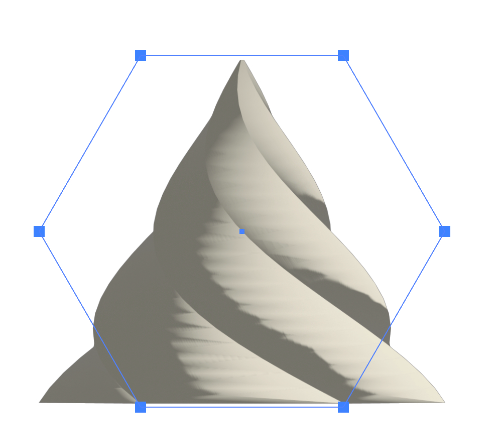
다음은 180도로 조정해 주면 아이스크림 모양이 만들어 진다.
Twist: 180°


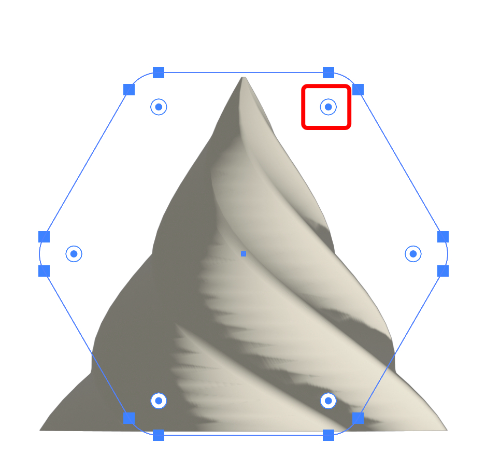
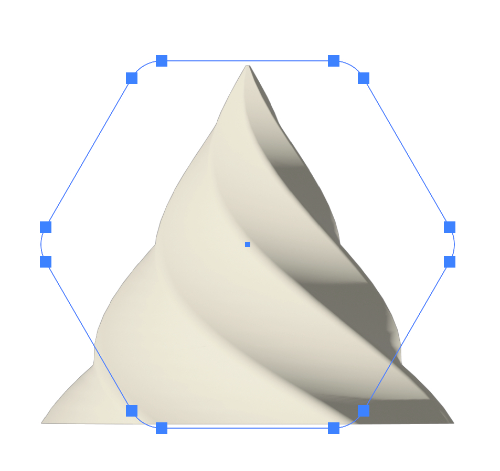
육각형의 모서리를 둥글려 주고

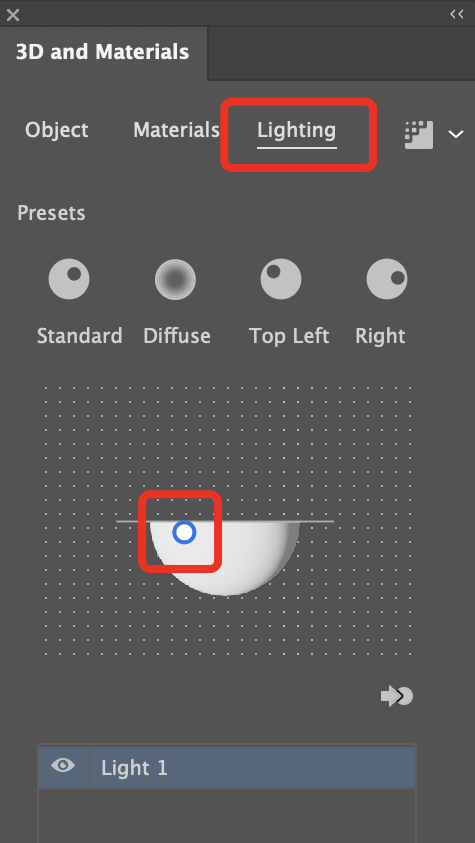
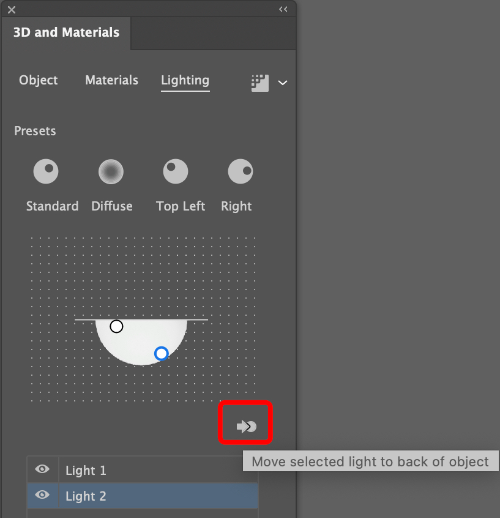
라이팅탭을 선택해서 원하는 방향으로 조정해 준다.
Lighting


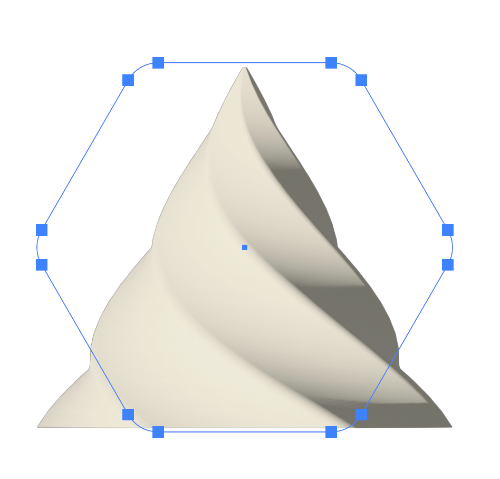
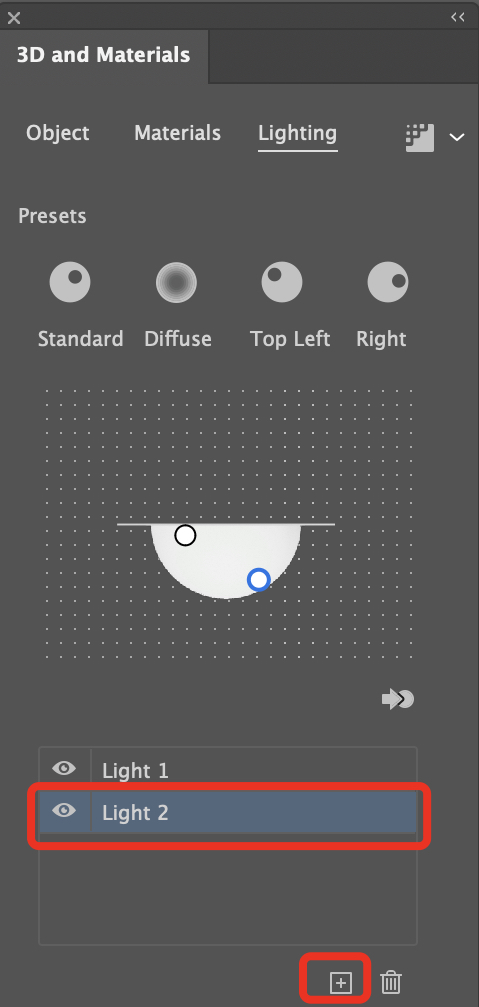
라이팅 레이어에서 라이트를 하나 더 추가해 주고,
Move selected light to back of object를 활성화 시킨다.



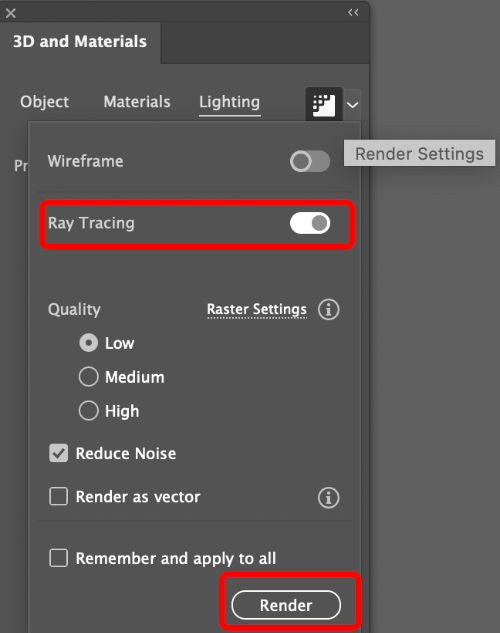
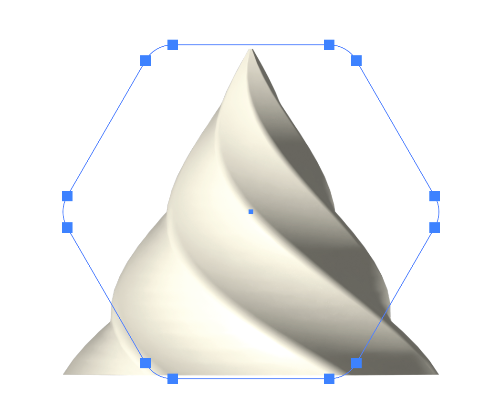
다음은 렌더 셋팅 버튼을 클릭해서 렌더링 해주면 아이스크림 부분은 완성된다.
Render Settings
Ray Tracing
Render


콘부분 만들기
이제 콘부분을 만들차례이다.
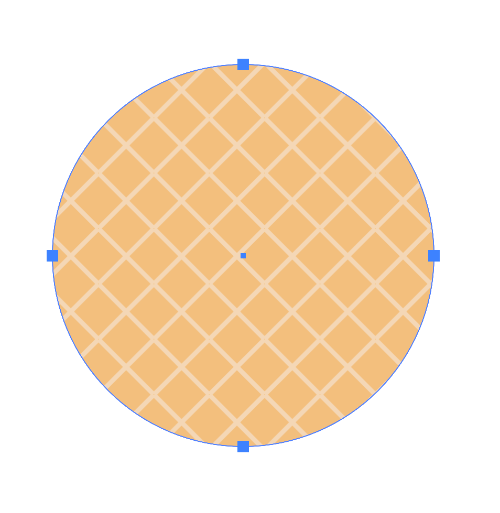
아래와 같은 콘의 와플 모양의 오브젝트를 만들어 준다.

Symbols 패널에 드래그 해서 추가해 준다.
옵션에서는 별다른 선택없이 OK를 눌러준다.


심볼 패널에 추가된것을 확인할 수 있다.

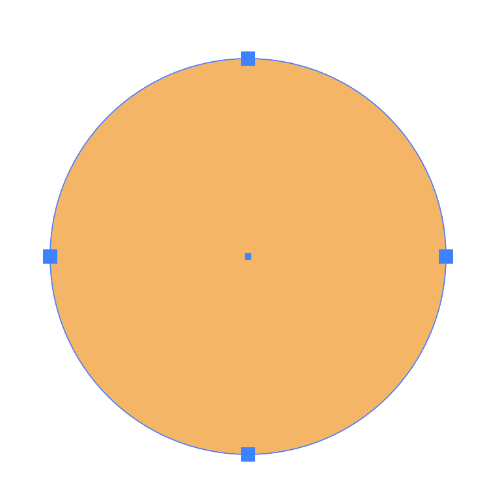
다시 새로운 원을 하나 그려주고

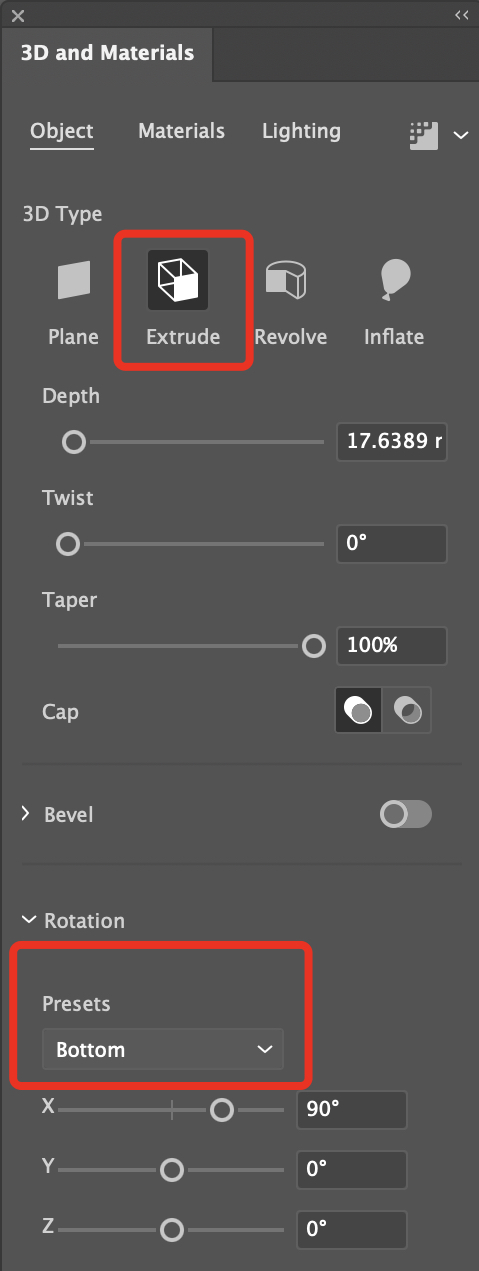
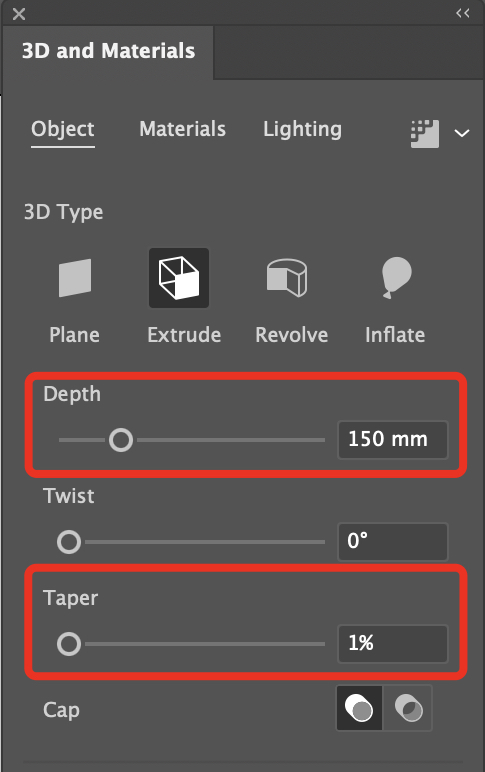
3D and Materials 패널에서 다음과 같이 설정해 준다.
3D and Materials
Extrude
Depth : 150mm
Taper: 1%
Rotation Presets : Bottom
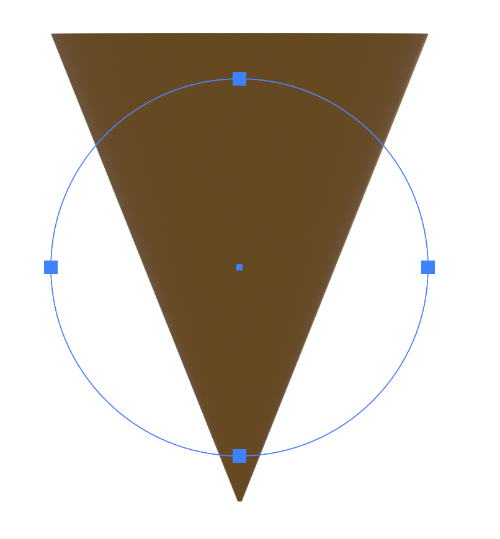
여기서 설정은 그린 사이즈에 따라 달라질 수 있으므로 적용된 오브젝트를 확인하면서 조정해 준다.



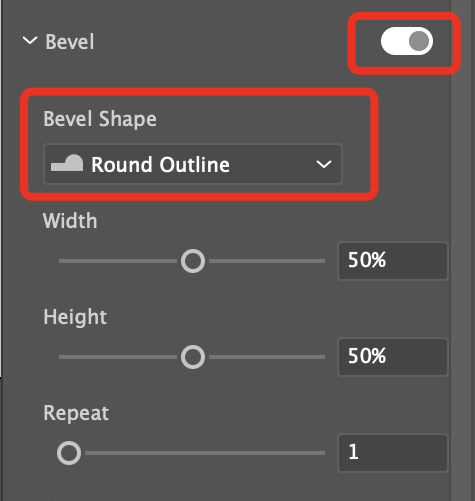
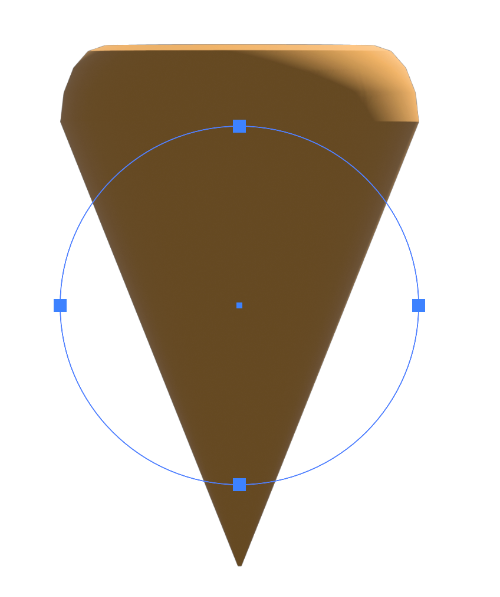
다음은 Bevel를 활성화 시켜주고,
Bevel Shape를 적용해 준다.
Bevel
Bevel Shape : Round Outline


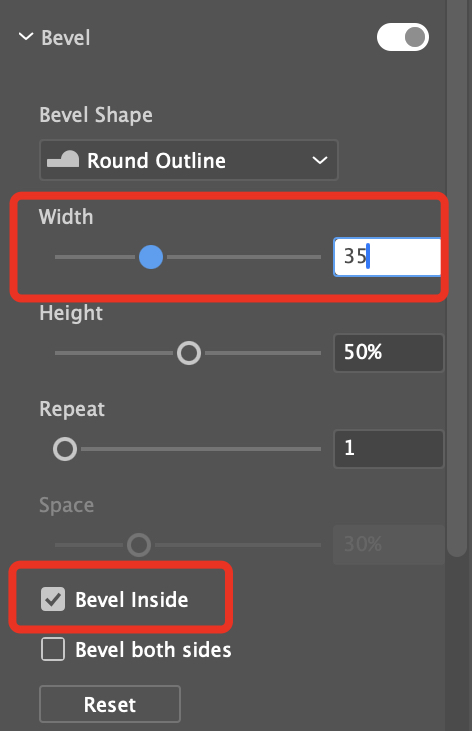
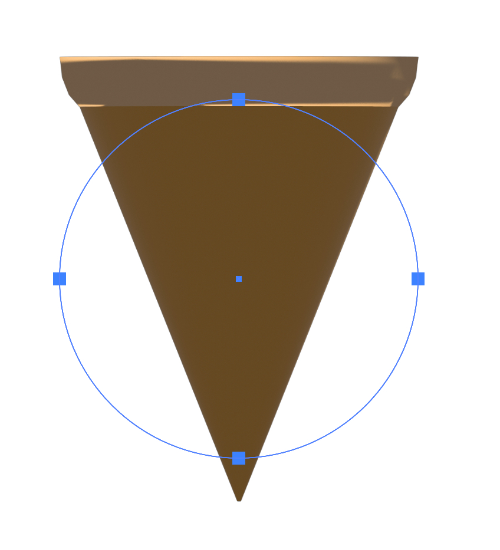
Bevel Inside 를 체크해 준 뒤, 넓이를 조정해서 콘 입구쪽 윗부분을 만들어 준다.
Bevel Inside
Width: 35%


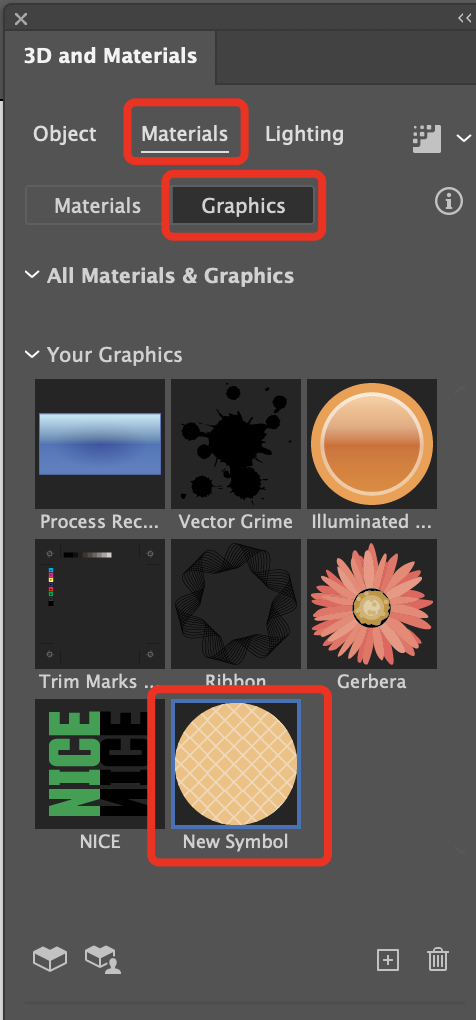
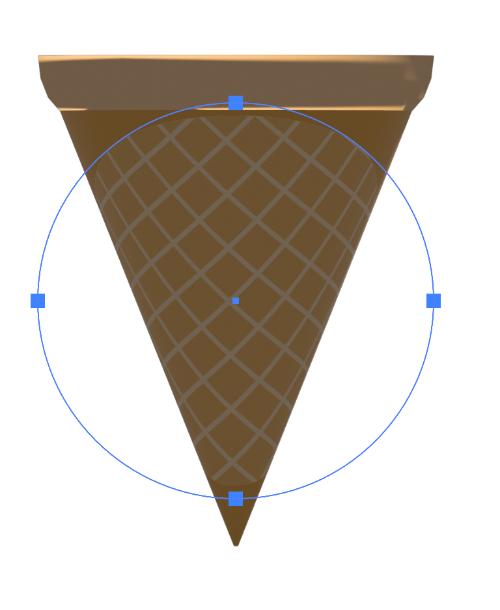
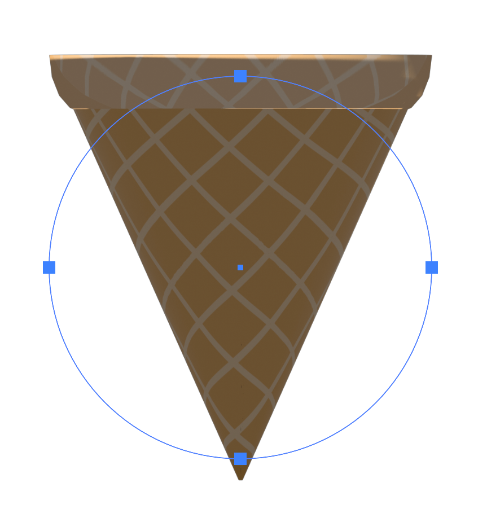
Materials 탭에서 Graphics 선택하고
아까 등록해 두었던 심볼을 선택해 준다.
Materials > Graphics > Your Graphics


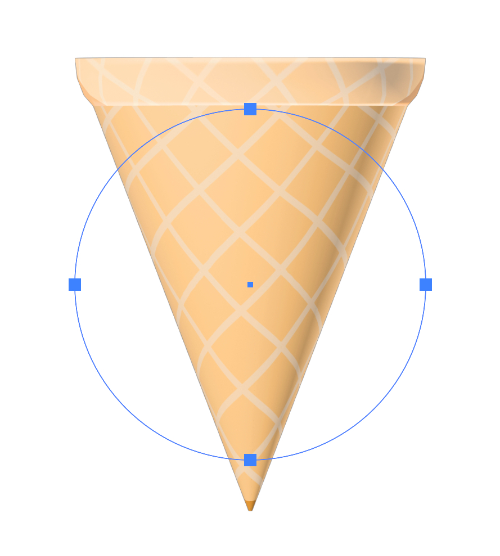
적용된 심볼의 사이즈를 전체에 적용되도록 조정해 주면 모양은 완성된다.

Lighting 탭에 들어가서 아이스크림을 만들어 주었던것과 마찬가지로
라이트를 추가해서 방향등을 조정해 주고,
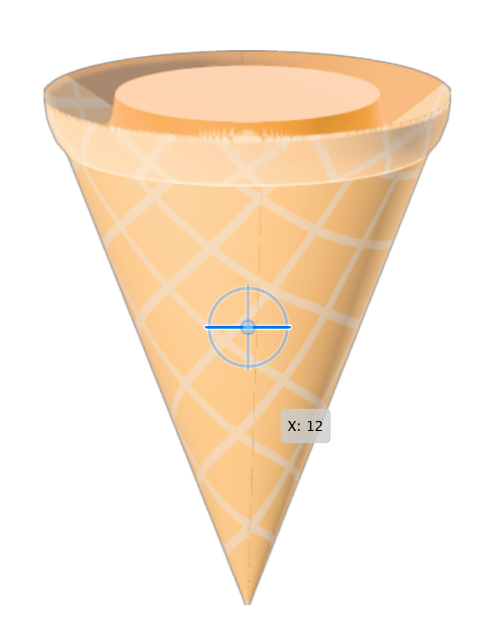
입체감있게 보일 수 있도록 X축을 살짝 앞으로 기울여 준다.


아이스크림과 콘의 합체
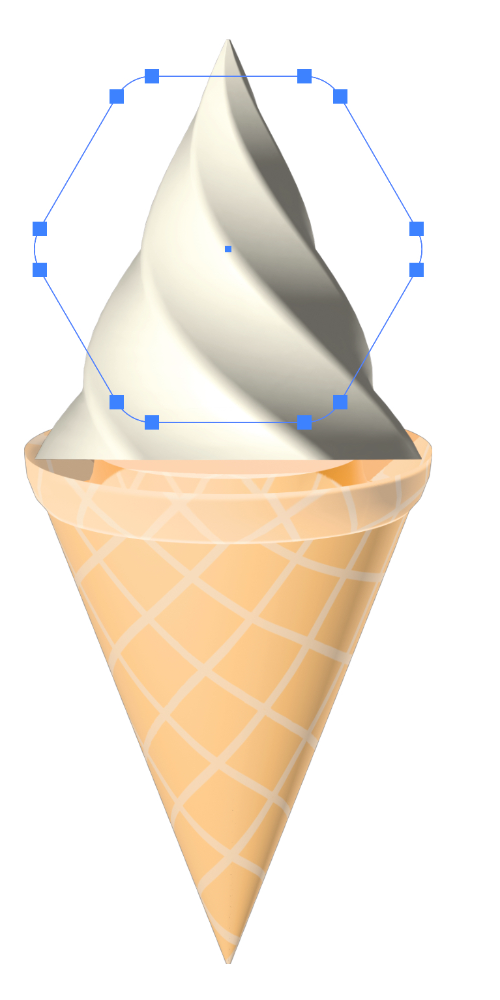
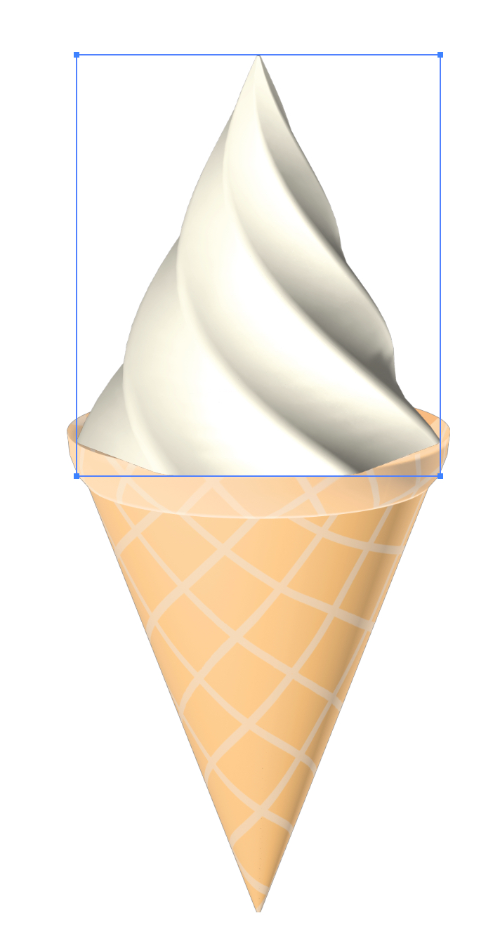
먼저 만들어준 크림을 콘 위에 올려주고,
콘과 같은 각도로 X축을 조정해 준다.


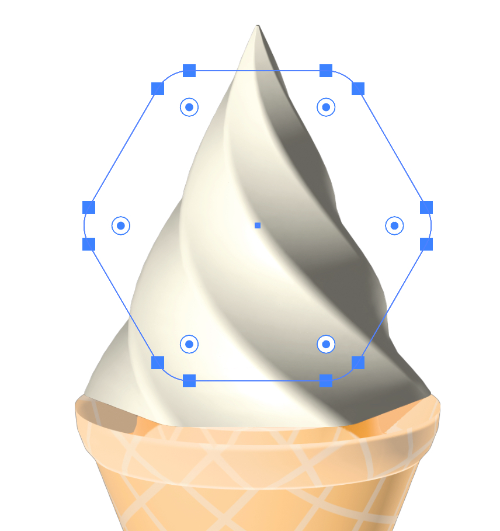
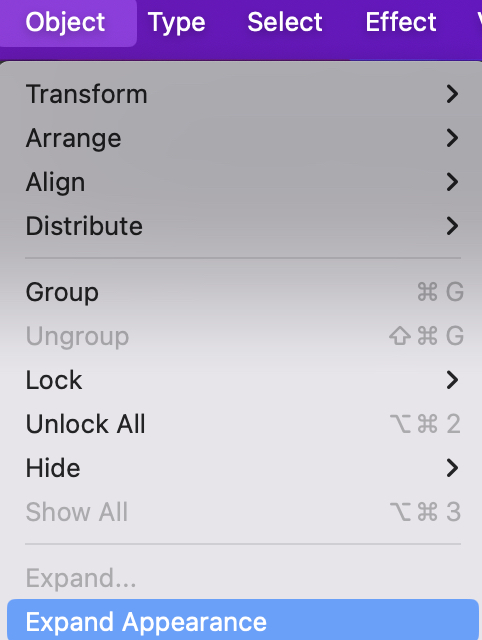
아이스크림을 선택하고 Expand 해준다.
Object > Expand Appearance


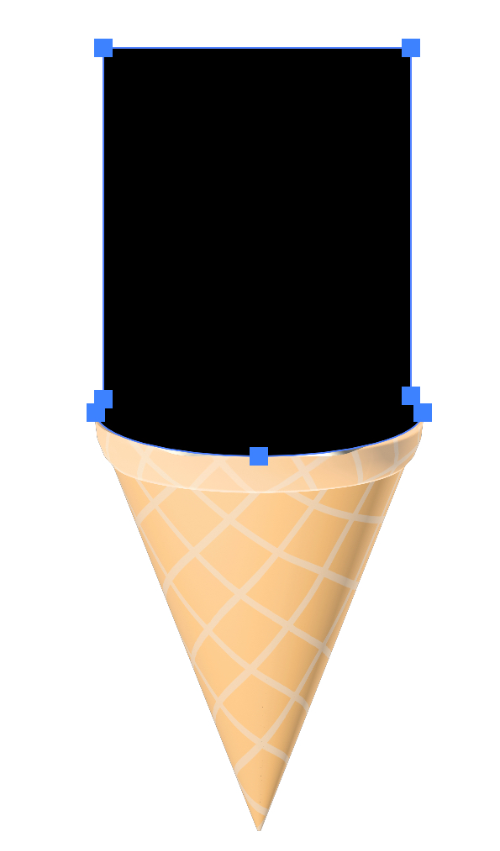
아이스크림이 콘 안으로 들어가 보일 수 있도록
콘 모양에 맞춰 마스크를 씌울 도형을 만들어 준다.
마스크와 아래 아이스크림 오브젝트를 같이 선택하고
우클릭에서 마스크만들기를 선택해 준다.
Make Clipping Mask


마스크가 적용되면 아이스크림이 콘 안으로 쏙 들어가 있는 것을 확인할 수 있다!


'[Ai] illustrator > [Ai] Tutorial_2' 카테고리의 다른 글
| [Ai] Revolve type 3D 리볼브 효과 이용해서 깃털에 움직임 만들기 (4) | 2024.11.08 |
|---|---|
| [Ai] Metallic texture 크롬효과 입체 오브젝트 만들기 (4) | 2024.10.07 |
| [Ai] Substance 3D Free Assets 서브스턴스에서 3D 에셋 다운로드로 텍스트 렌더링하기 (12) | 2024.09.20 |
| [Ai] Distorted glass effect 일러스트로 만드는 글래스 효과 (0) | 2024.08.19 |
| [Ai] Revolve type 3D 리볼브 효과 이용해서 오브젝트 만들기 (0) | 2024.08.18 |
| [Ai] Sketch > Stamp 스탬프 같은 테두리 효과 (0) | 2024.08.10 |





