728x90
이런 모양 이렇게 만드는 거였어?! 앵커포인트를 추가하는 것만으로도 다양한 활용이 가능하다.
생각보다 단순한 원리로 만들 수 있는 흔히 볼 수 있는 모양들을 만드는 튜토리얼.

앵커 포인트를 추가해서 다양한 모양을 만들어 보자!
원을 하나 그려주고

Object > Path > Add Anchor Points

다음과 같이 포인트가 추가된것을 확인할 수 있다.

오브젝트 선택된 상태에서
Select > Object > Direction Handles
다음과 같이 Direction Handles만 선택된 상태


이 상태에서 잘라내기 CUT 하고 나면
아래와 같은 패스만 남게 되는데
남은 패스는 삭제해 준다. Delete.

삭제후 아무것도 없는 상태에서
다시 제자리 붙여넣기 Cmd (Ctrl) + Shit + V
아까 잘라내기 해두었던 패스만 다시 살려낸다.

전체 선택된 상태에서
Object > Transform > Transform Each...

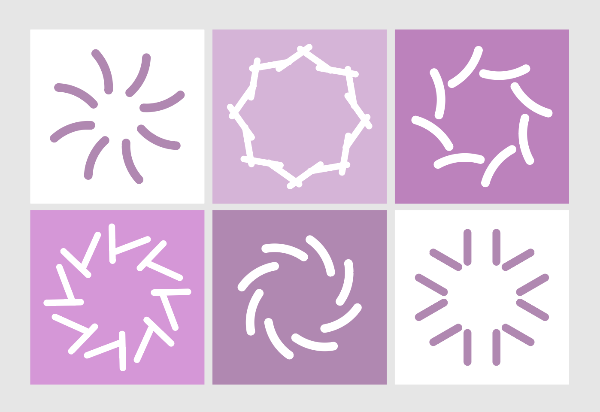
Rotate > Angle 을 바꿔가면 원하는 모양을 만든다.



다른 각이 있는 도형을 활용하면 다양한 형태로 변형이 가능하다.

728x90
반응형
'[Ai] illustrator > [Ai] Tutorial_2' 카테고리의 다른 글
| [Ai] Distort > Glass, Ocean Ripple 얼음같은 효과 만들기 (0) | 2024.08.05 |
|---|---|
| [Ai] Holographic Effect 홀로그램 이미지 만들기 (0) | 2024.08.04 |
| [Ai] 3D and Materials 라인에 브러쉬 이미지를 넣어 3D 텍스트 만들기 (0) | 2024.08.03 |
| [Ai] Bloat Tool 볼록 팽창 툴 응용하기 (0) | 2024.08.02 |
| [Ai] ROPE BRUSH 로프모양 브러쉬 만들기 (0) | 2024.08.01 |
| [Ai] Effect 젤리구슬 같은 투명 효과 오브젝트 만들기 (0) | 2024.07.31 |





