텍스트에 장식효과를 위에 하이라이트를 그려넣는 경우가 있는데, 어피어런스 패널을 이용하여 설정하는 방법을 알아본다.

텍스트에 부분 하이라이트 효과를 넣어 보자!
원하는 텍스트를 적어준다.
여기서 하이라이트 효과를 잘 확인할 수 있도록 두꺼운 폰트를 선택해 준다.

텍스트를 선택하고
패스파인더 패널에서 컴파운드 쉐입을 만들어 준다.
Pathfinder Panel > Make Compound Shape

Appearance 패널을 확인해 보면 잘 적용되어 있는 것을 확인할 수 있다.

Appearance 패널에서 Fill 레이어를 선택한 뒤,
새로운 Fill 레이어를 하나 추가해 준다.
Appearance Panel > Add fill layer


추가한 Fill 레이어의 색깔을 White로 변경한 뒤,
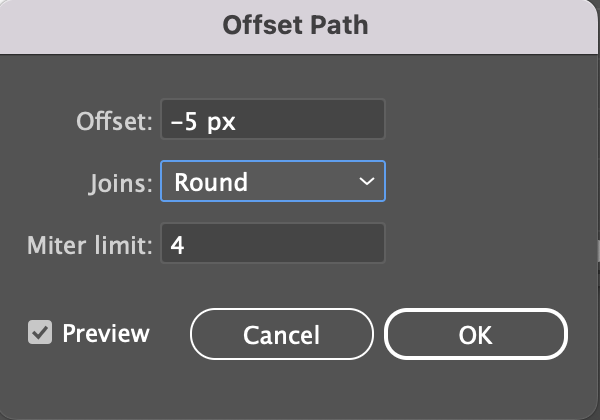
Offset Path 효과를 적용해 준다.
Fill: White > Add New Effect > Path > Offset Path...


Offset : -5px
Joins: Round
Miter limit: 4
여기서 옵션은 텍스트의 크기에 따라서 다르므로
결과를 확인하면서 적용해 준다.



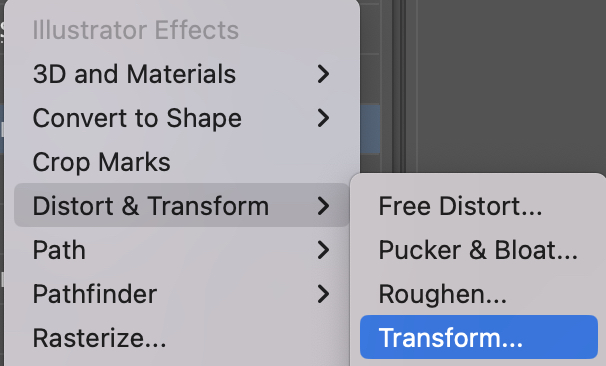
같은 레이어에 이번에는 Transform을 적용해 준다.
Add New Effect > Distort & Transform > Transform...

Move
Horizontal: 1px
Vertical: 1px
☑️ Transform Objects
☑️ Transform Patterns
☑️ Scale Strokes & Effects
Copies:1



같은 레이어에 이번에는 Minus Back을 적용해 준다.
Add New Effect > Pathfinder > Minus Back

Appearance 패널에서 방금 적용한 Minus Back를
Transform 밑으로 순서를 변경해 준다.


결과를 확인해 보면 잘 적용된것을 볼 수 있다.



'[Ai] illustrator > [Ai] Tutorial_1' 카테고리의 다른 글
| [Ai] Half tone blur effect 하프톤 이펙트 만들기 (4) | 2024.12.05 |
|---|---|
| [Ai] Blend tool 블렌드 툴을 이용해서 패턴 만들기 (19) | 2024.11.13 |
| [Ai] Effect Transform 트랜스폼효과를 이용해서 패턴 만들기 (3) | 2024.11.11 |
| [Ai] Revolve text effect 3D 리볼브 이펙트로 텍스트 만들기 (10) | 2024.09.27 |
| [Ai] Color Dodge Blend 블렌드 모드를 이용해서 일식 효과 만들기 (12) | 2024.09.21 |
| [Ai] Ink Stamp Text Effect 잉크 스탬프같은 효과의 텍스트 만들기 (16) | 2024.09.18 |





