어피어런스를 활용해서 수정가능한 픽셀효과와 이펙트까지 더한 폰트효과 만들어 본다.
이전 만들어봤던 이미지를 레스터화 시키는 튜토리얼은 아래 링크로.
↓↓↓
[Ai] Rasterize Pixel Text 레스터라이즈로 픽셀 텍스트 만들기
[Ai] Rasterize Pixel Text 레스터라이즈로 픽셀 텍스트 만들기
아날로그의 느낌도 나면서 귀여운 이미지를 만들어 주는 픽셀 텍스트.폰트 뿐만 아니라 이미지에도 적용할 수 있으므로 학습해 두자! 픽셀모양이 적용된 텍스트를 만들어 보자! 원하는 텍스트
sandclock.tistory.com

수정가능한 픽셀 폰트를 만들어 보자!
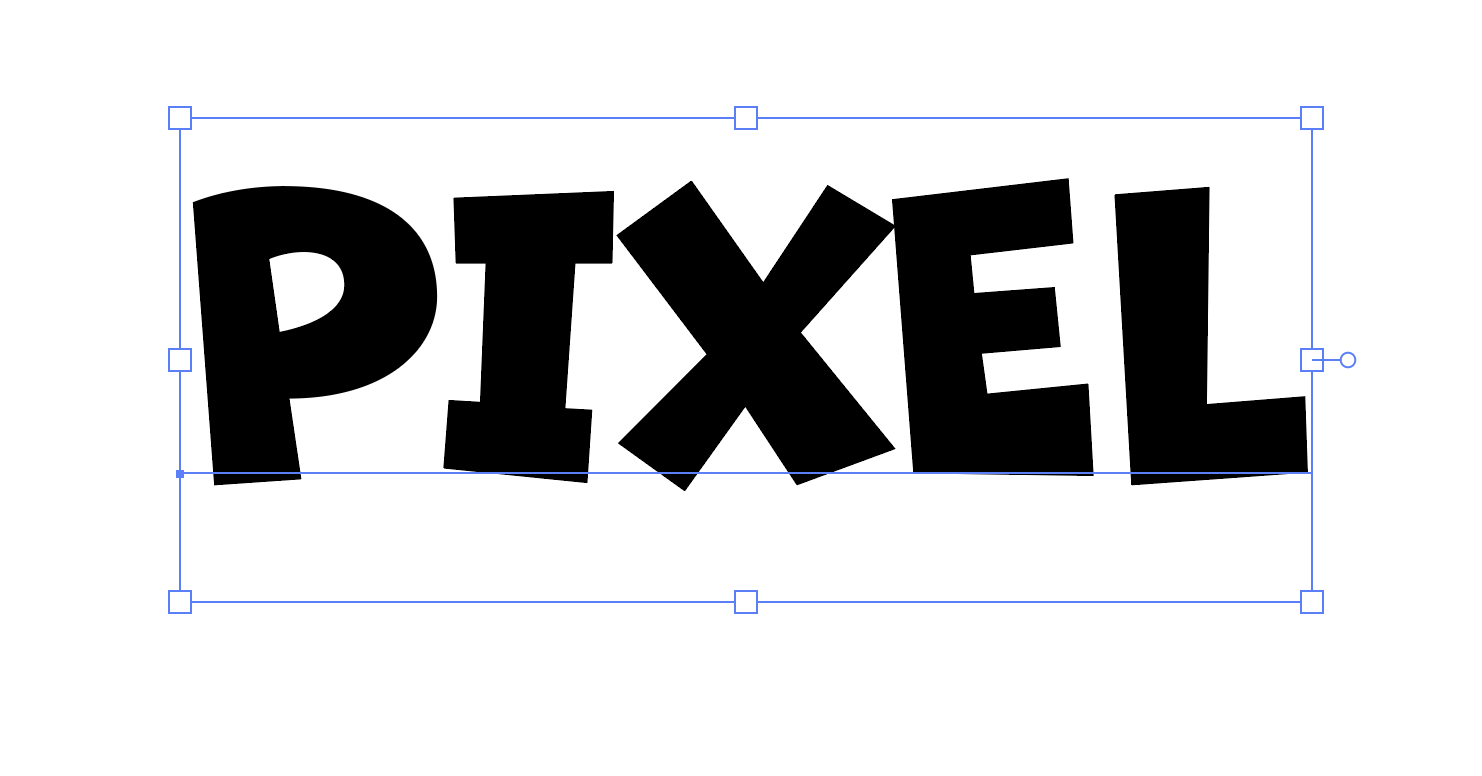
우선 원하는 텍스를 입력해 주고

텍스를 선택한 후 컴파운드 쉐입으로 만들어 준다.
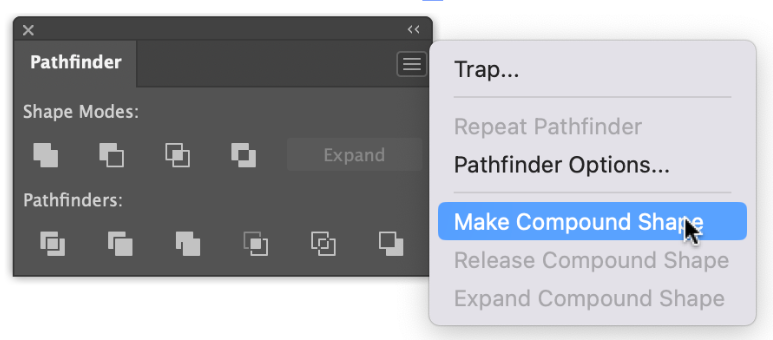
Pathfinder 패널에서 오른쪽 위 햄버거 메뉴 클릭.
Make Compound Shape 를 클릭.

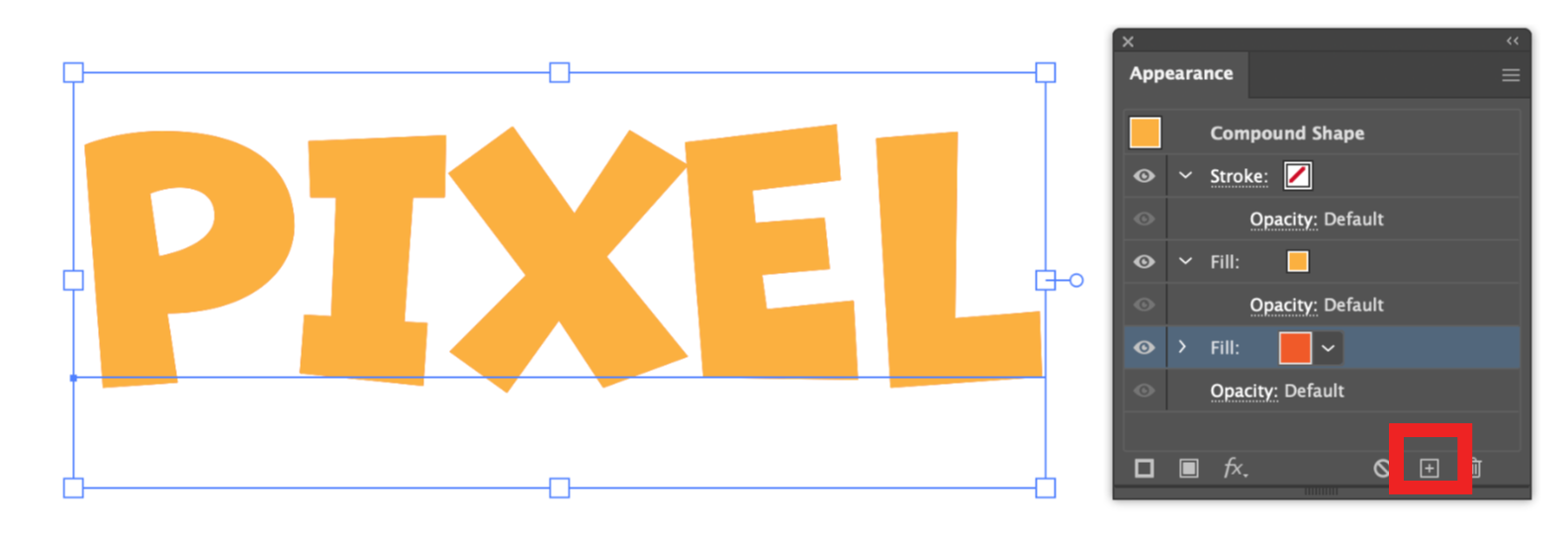
그 다음은 Appearance 패널을 열어주고
원하는 색으로 채워준다.

색을 채워준 후,
같은 Fill 레이어를 복사해서 조금더 진한색으로 채워준다.
복사는 원하는 레이어를 선택한후
빨간 박스의 버튼 Duplicated Select Button 을 누르면 된다.

색 변경 후에
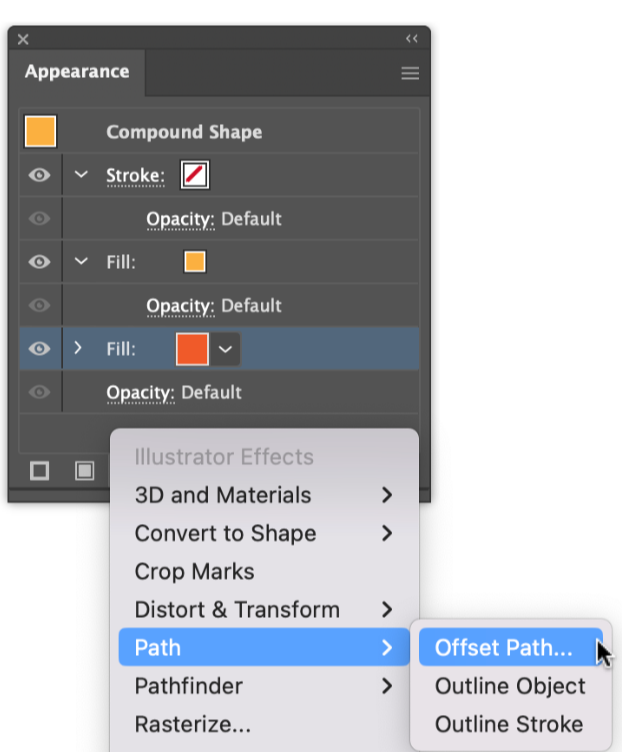
레이어를 선택한 후
아래 Add New Effect 버튼을 눌러 효과를 적용해 준다.
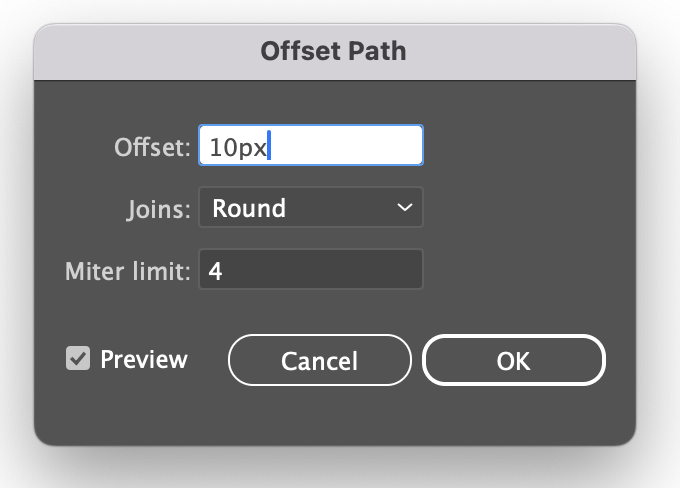
Add New Effect> Path > Offset Path...

원하는 만큼 Offset을 적용해 주고
Joins : Round


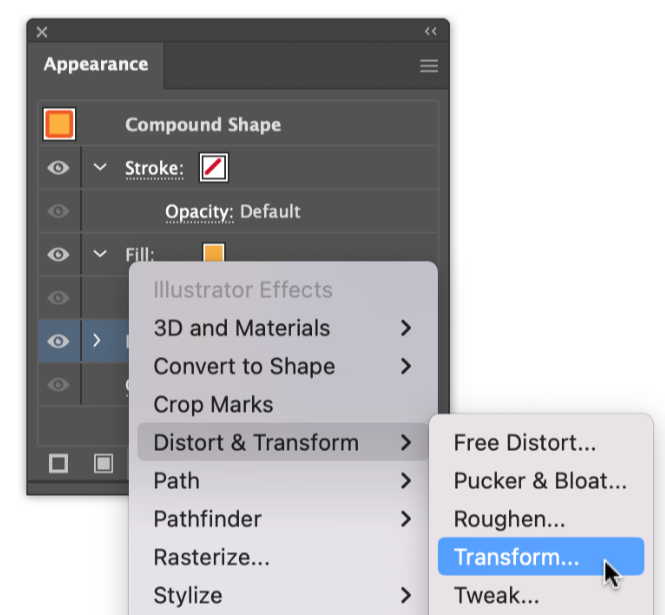
다음은 같은 레이어를 선택해주고 다시 효과를 더해 준다.
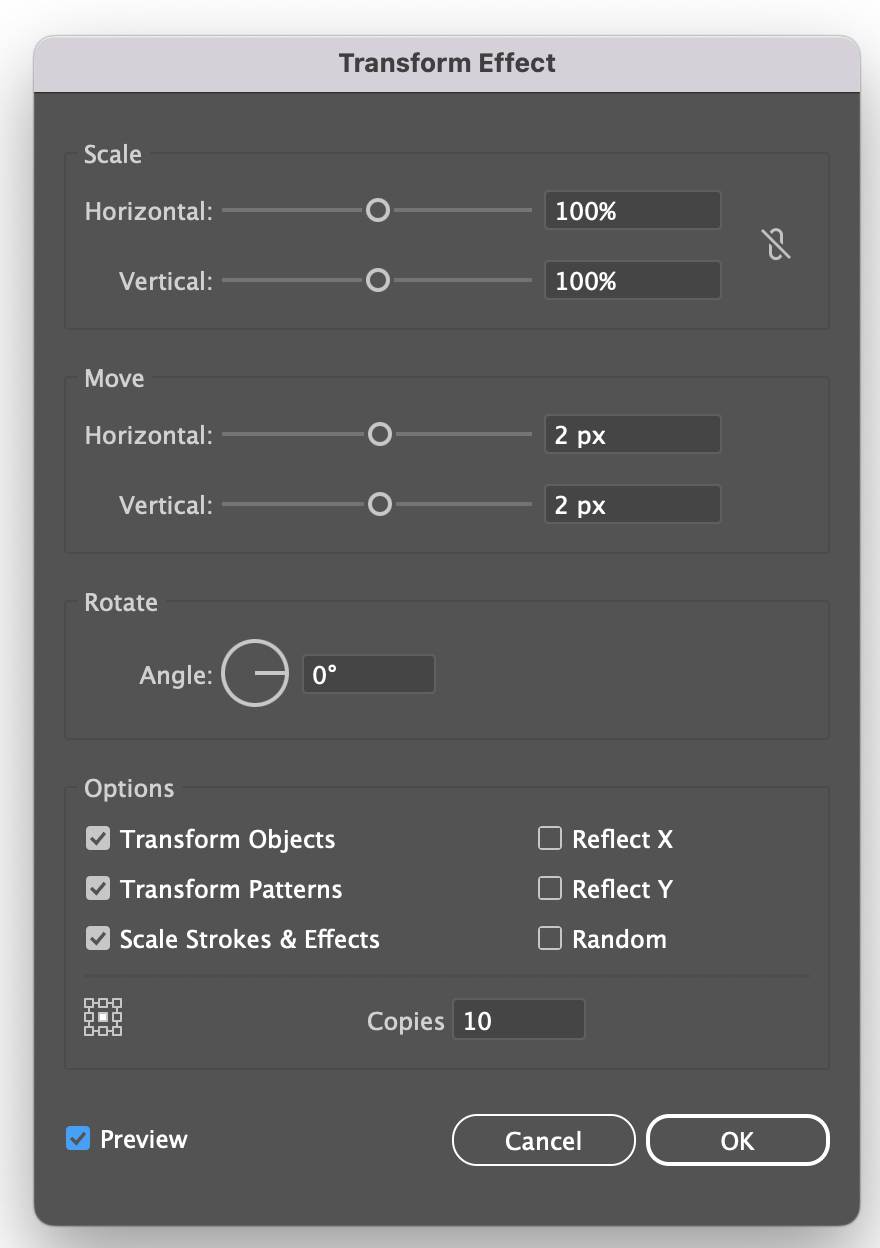
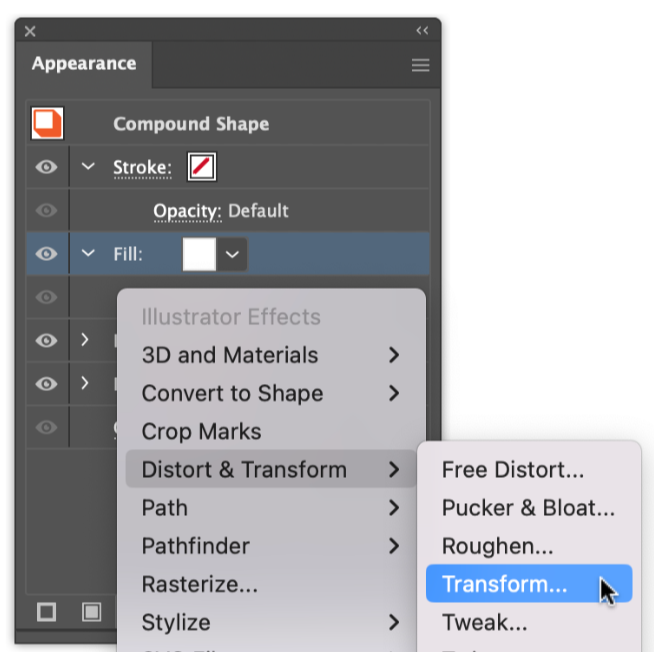
Add New Effect > Distort & Transform > Transform...
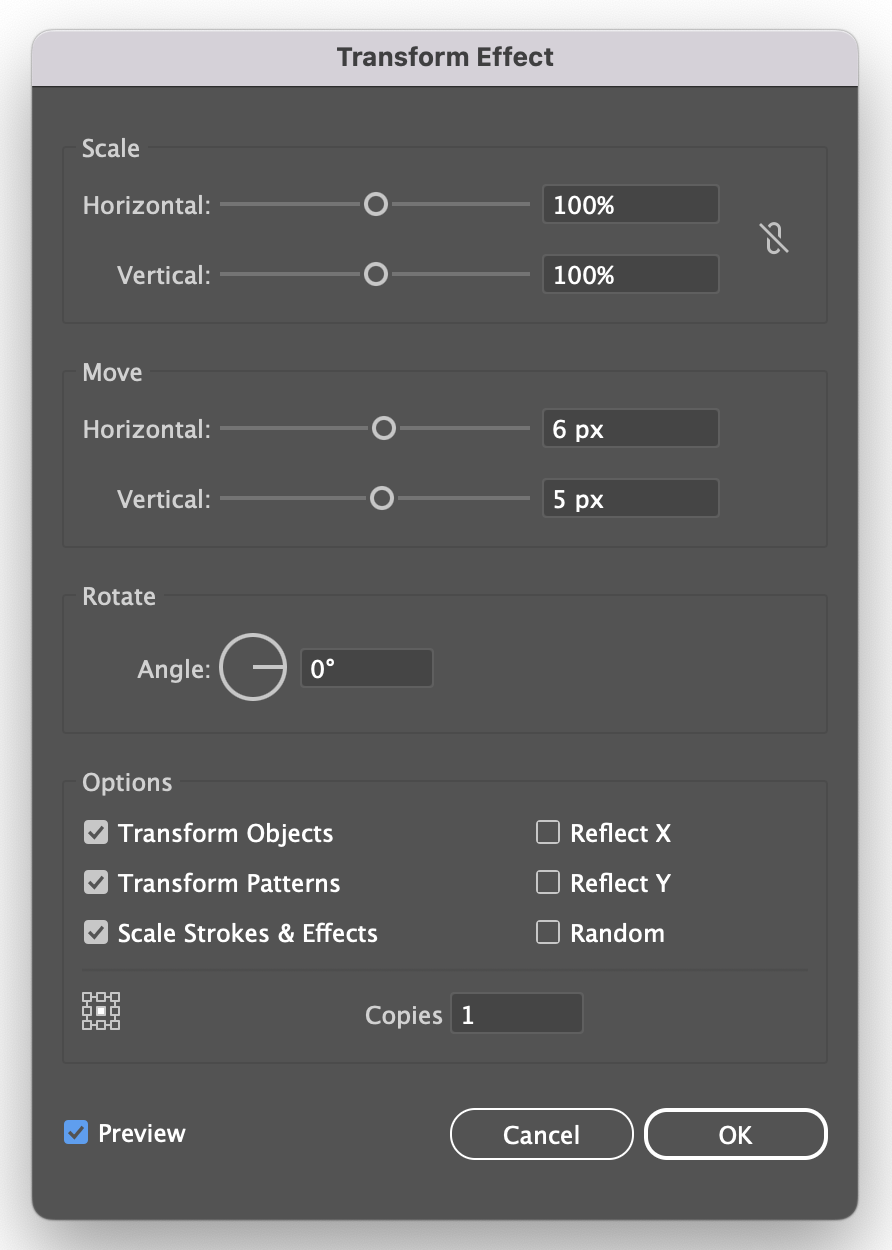
옵션은 원하는 효과만큼 Move, Copies를 적용해 주면 된다.



지금까지 적용된 Fill 위에 하나더 레이어를 복사해 주고
Fill 에 흰색을 더해준다.

그 다음 더해준 흰색 채움 레이어에, 다시 효과를 더해 준다.
Add New Effect > Distort & Transform > Transform...


이번에는 Move 를 적용해 줄때
제일 처음 채운 텍스르에서 살짝 비껴가도록만 조정해 준다.
Copies : 1

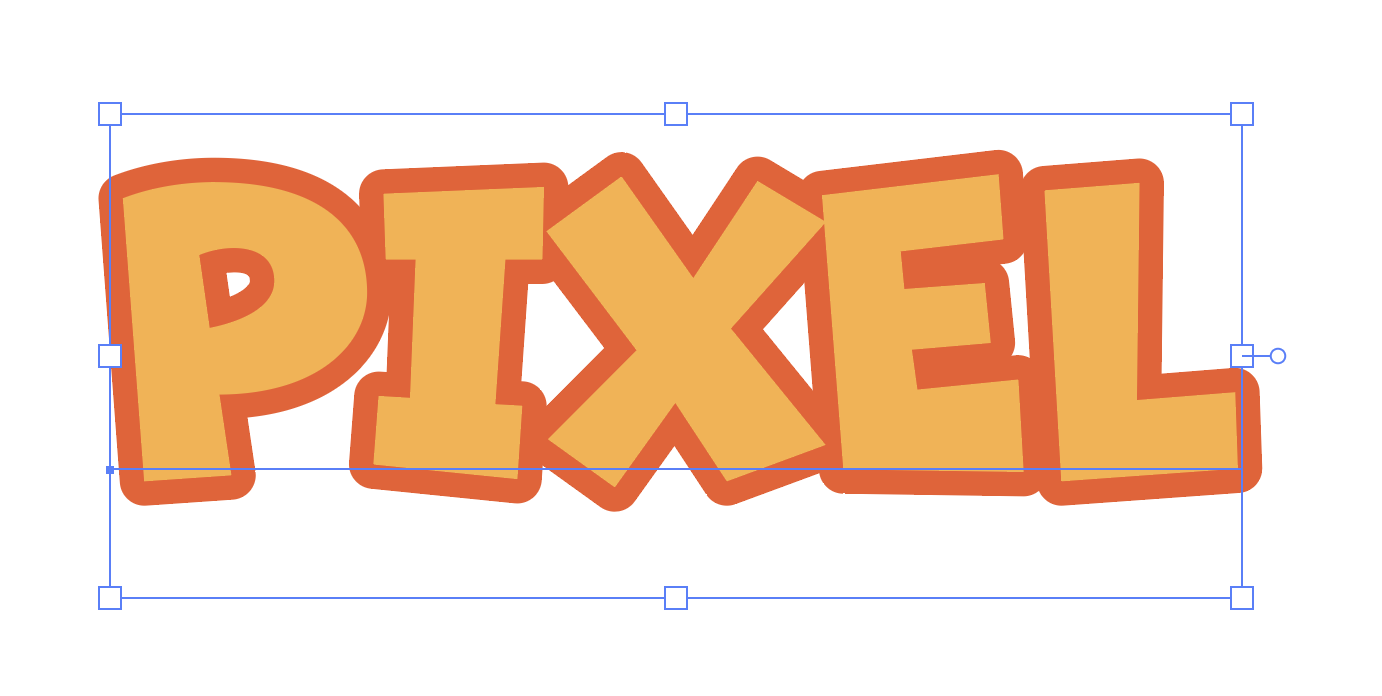
다음 이미지가 적용된 모습.
한번더 효과를 더해 주기 위해
다시 흰색으로 채워진 레이어를 선택하고 효과를 적용한다.
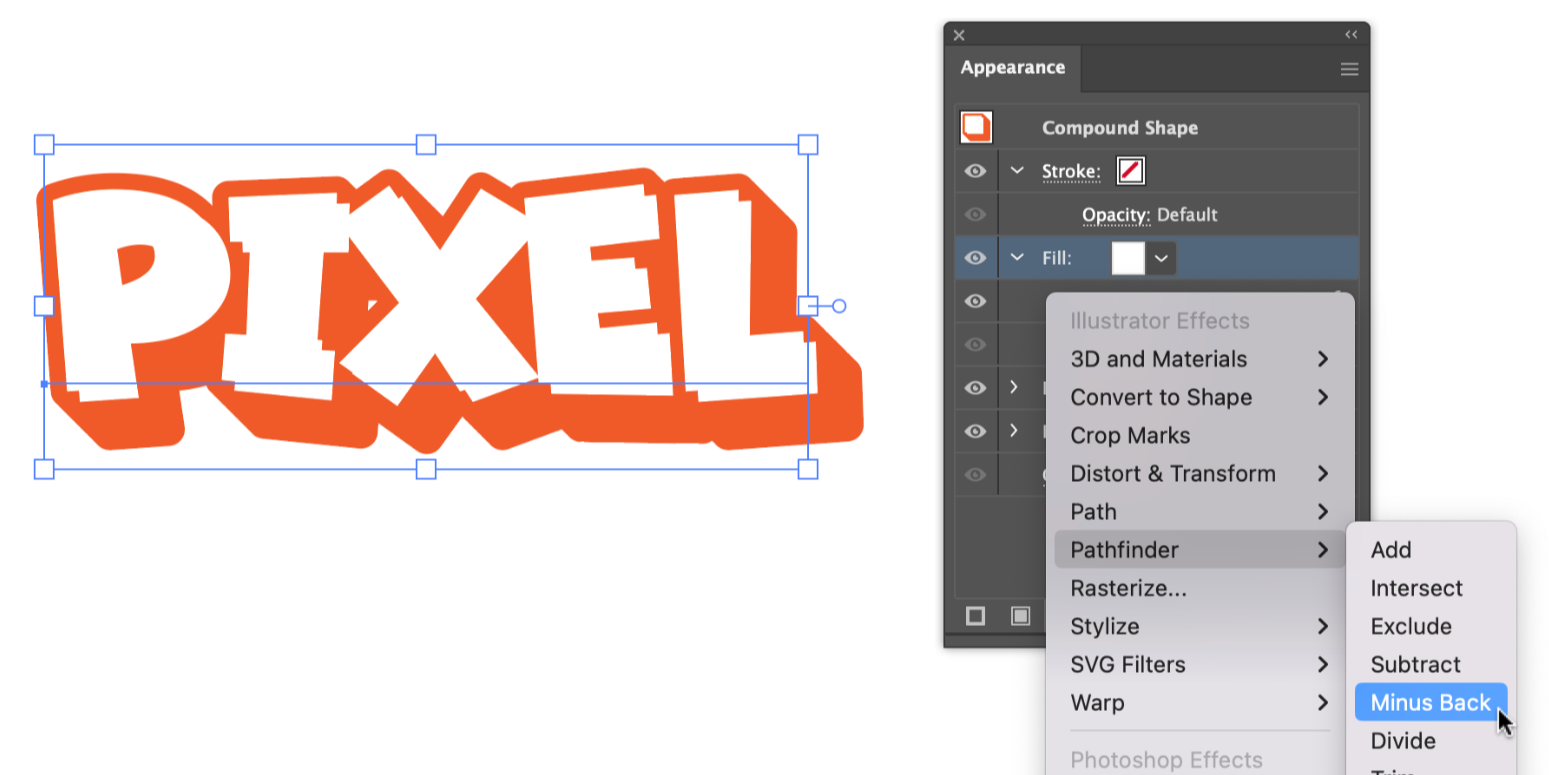
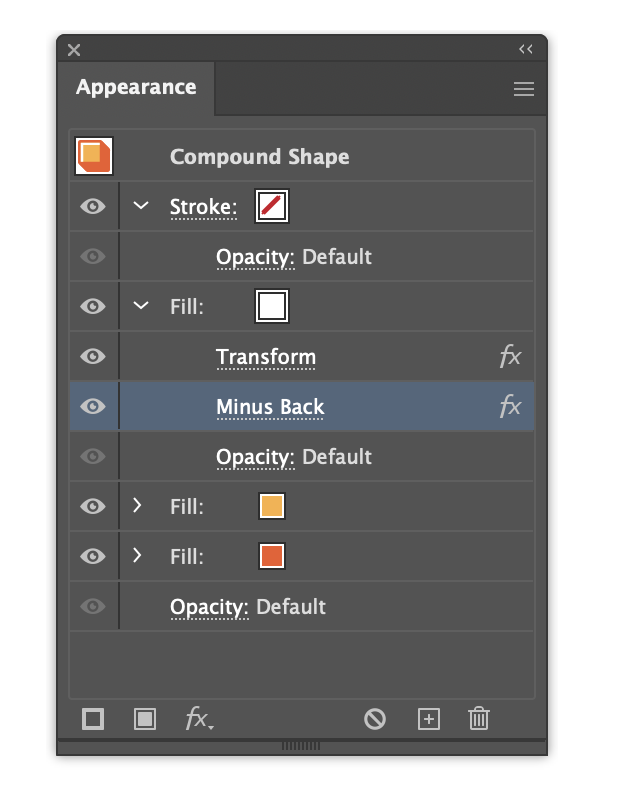
Add New Effect > Pathfinder > Minus Back

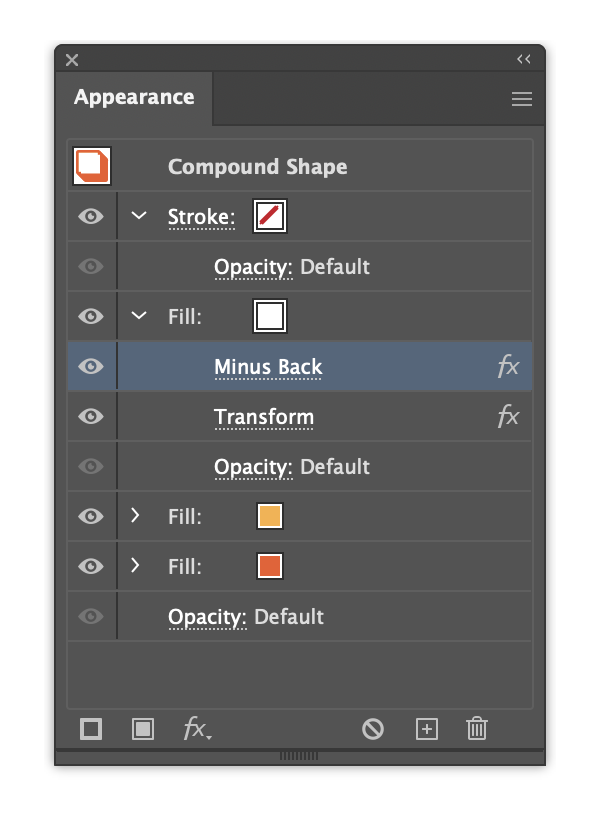
적용된 효과는 Appearance 레이어의 젤 위에 위치하게 되는데,
방금 주었던 효과와 위치를 바꾸어 준다.
Minus Back이 두번째로 위치하도록 배치.


다음과 같은 결과를 얻을 수 있다.
여기서 글씨가 겹쳐져 보이는 부분이 있는데
자간을 조정하거나, 뒷면 두께를 준 부분을 조정하면 수정할 수 있다.

다 적용된 텍스를 선택한 후
Appearance 패널의 Compound Shape 이라고 쓰여진 레이어를 선택한 후,
지금부터 전체에 이펙트를 적용해 줄 것이다.
꼭 이펙트를 적용하기 전에 텍스르가 잘 선택 되었는지,
Appearance 패널의 Compound Shape이 잘 선택되었는지 확인 후 적용할 것!

Appearance 패널의 Compound Shape 이라고 쓰여진 레이어를 선택한 후,
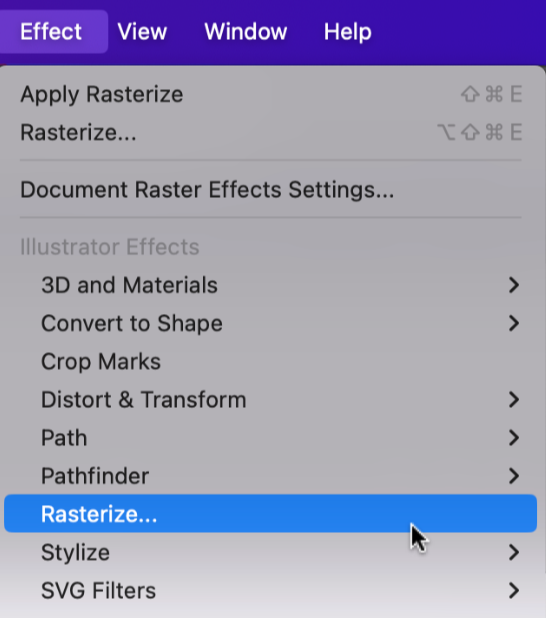
Effect > Rasterize...
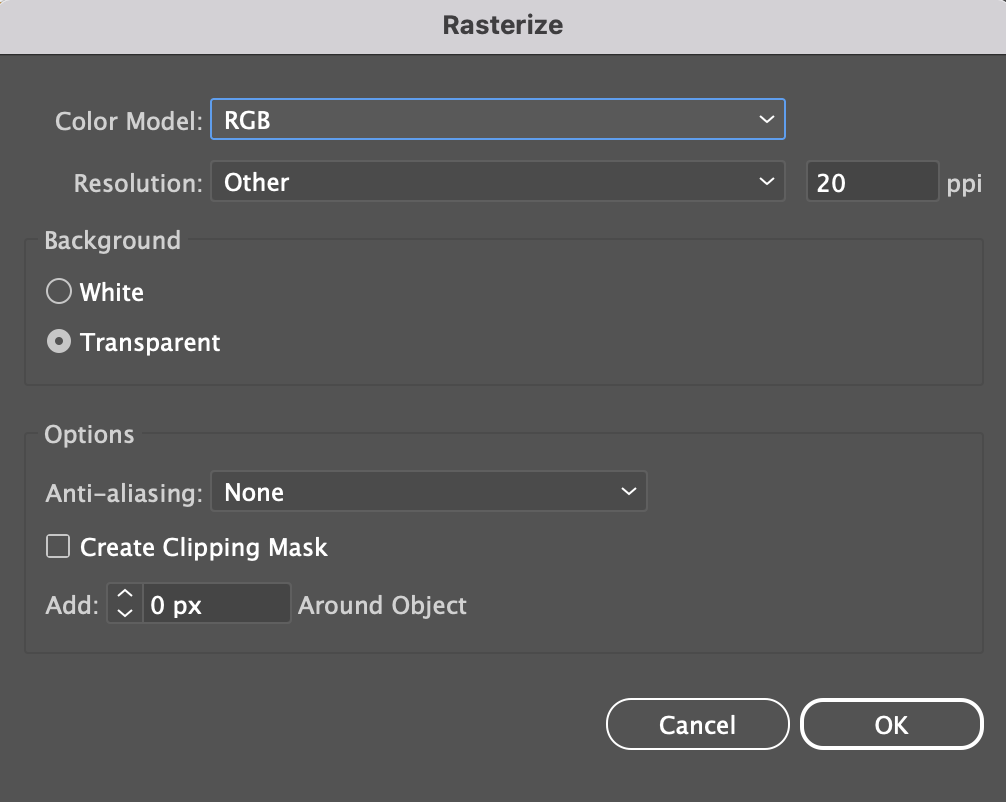
Rasterize 옵션에서
Color Model: RGB
Resolution: Other로 선택하고 ppi는 원하는 만큼의 픽셀양이라고 생각하면 된다.


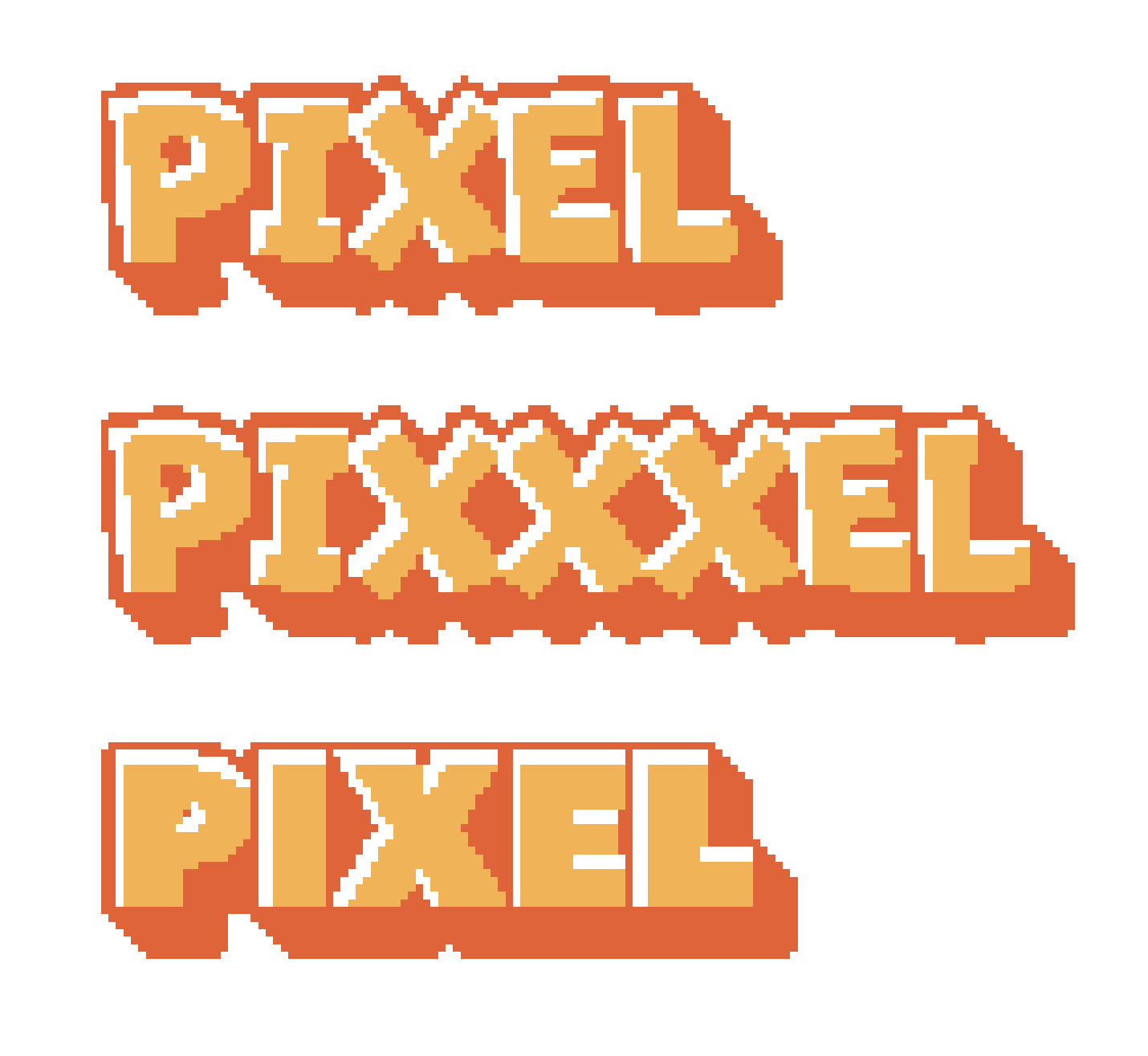
적용해 주면 픽셀 폰트 완성!!

효과를 적용했던 Transform의 위치를 조정해 주면 더 미세한 수정을 할 수 있다.
이전 픽셀 효과와 다른 장점은
텍스트도 수정 가능하고 , 폰트도 수정가능하다는 점!

'[Ai] illustrator > [Ai] Tutorial_2' 카테고리의 다른 글
| [Ai] Revolve type 3D 리볼브 효과 이용해서 오브젝트 만들기 (0) | 2024.08.18 |
|---|---|
| [Ai] Sketch > Stamp 스탬프 같은 테두리 효과 (0) | 2024.08.10 |
| [Ai] Appearance / Effect > Blur 수정가능한 네온 폰트 만들기 (0) | 2024.08.10 |
| [Ai] Pattern Brush 패턴브러쉬를 응용해서 폰트 만들기 (0) | 2024.08.07 |
| [Ai] Sketch > Crome 크롬효과 텍스트 만들기 (2) | 2024.08.06 |
| [Ai] Glassmorphism 글래스모피즘 효과 만들기 (0) | 2024.08.05 |





